Приветствую. В этой статье я расскажу про дизайн блога и что такое психология цвета когда мы говорим про визуальный дизайн сайта и рекламу.
Для начала мы разберём значение цветов в психологии, а так-же посмотрим как компании и вебмастера применяют разные цвета для дизайна своих сайтов и логотипов.
Практически любой цвет для человека ассоциируется с чем-то древним и физическим даже в наш современный век. Поэтому красный это в первую очередь цвет крови, огня и опасности. Не просто так красный свет при переходе через дорогу в любой стране мира означает именно опасность. В компьютерных играх враги обозначаются красным.
Психология цветов про красный такая, что это не только цвет опасности, это еще и цвет жизни. Люди любят смотреть на огонь и наличие крови означает жизнь, хотя и говорит про близость смерти. Так-же красный цвет означает войну, революцию и секс.
В древности и на протяжении истории воины надевали красные доспехи и облачения (например войны Спарты), красные мундиры были у солдат британской армии.
Красный цвет это так-же власть и величие.
С точки зрения дизайна сайта красный это практически самый яркий и заметный цвет (лучше выделяется только ядовито-зелёный и жёлтый), при этом красный не всегда вульгарен. Им можно выделять реально важные элементы интерфейса или подчёркивать что-то (наличие спойлеров в тексте, например).
Красным часто выделяют большие скидки и распродажи:

Красный это так-же цвет праздника и подарков
Однако, далеко не всегда красным на сайтах отмечают кнопку конверсии (купить, перейти). Интересно, правда? Этот цвет предпочитают не использовать для важного действия, точнее далеко не все его используют для этого.
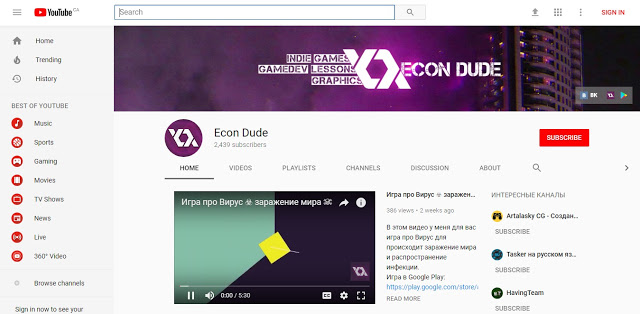
Если мы возьмём новый дизайн YouTube то мы видим, что на красный был сделан огромный акцент (но этот дизайн многим не понравился):

Почти все важные элементы в ютубе сейчас имеют красный цвет
Сразу видно что бросается в глаза и что дизайнеры хотели выделить. Кнопку "подписаться", категории слева, кнопку регистрации в ютубе и логина, а так-же лого.
В данном случае красным сделаны конверсии, но имейте в виду что ютуб вам не продаёт товар, задача компании (Google, Alphabet) в том, чтобы вы были на сайте как можно дольше и смотрели много видео дабы показать вам больше рекламы. Как следствие они хотят чтобы вы подписывались на интересные вам каналы и смотрели лучшие разделы чаще.
Так-же заметьте такой момент, ютуб имеет одну цветовую гамму и выделят всё одним цветом, далее мы увидим что так делают почти все крупные компании.
![]()
Яркий пример как старается выделится ютуб и это получается
При этом даже на сайтах где красный это основной цвет элементов, слишком много его не добавляют так-как обилие красного сильно напрягает глаза и если на сайте есть текст, то его не очень удобно долго читать, красные элементы сильно отвлекают.
Поэтому в блогах и инфо-сайтах довольно редко используют красные элементы.

Красный так-же использует Coca-Cola, а главный конкурент, Pepsi - синий
Может быть вы не думали об этом, но Кола выделяется на полке любого магазина именно за счёт красного цвета бренда.

Синий цвет означает в первую очередь небо и воду. Это нечто огромное, глубокое, спокойное и умиротворяющее. При этом там есть какая-то тайна и есть небольшой страх перед величественной глубиной.
Синий цвет в психологии это благородный цвет, впрочем, как и красный. Голубая кровь называется голубой не просто так, это значит аристократическое происхождение.
Синий редко когда означает какой-то призыв, так-же он не вызывает сильной эмоциональной реакции, в отличие от красного, жёлтого и ярко-зелёного. Синий это больше цвет спокойствия, равновесия, но при этом честности и благородства.
Психология цветов иногда проявляется и в одежде. Вспомните кто любит носить синее и скорее всего это спокойные и уверенные люди, хотя бывают и исключения.
Касательно дизайна именно синий выбрали крупнейшие социальные сети - Вконтакте и Фейсбук (первые украли у вторых).

Фейсбус делает даже платные конверсии синим
При этом любопытно что Facebook использует и красный для уведомлений, приоритет тут, понятное дело, именно у красного.
Я думаю именно поэтому ютуб (или к примеру Альфа-Банк) выбрали красный, при перечислении логотипов и брендов эти компании выделяются.
Обратите внимание что большие компании вообще используют максимум 3 цвета, редко когда 4 (белый, серый, чёрный и один из цветов радуги). Довольно редко есть больше чем 3 цвета радуги на одном сайте, а вот в блогах у людей с плохим чувством вкуса вы постоянно будете видеть кучу цветов и сплошной цирк.

В азбуке блогера сохраняется одна основная цветовая гамма
Все цвета близкие к синему имеют схожий смысл, при этом любопытно что смена смысла идёт в зависимости от близости к другому, таким образом идёт смешивание.

Классическая цветовая палитра
К примеру розовый и фиолетовый являются компромиссом между красным и синим неся в себе смыслы этих двух цветов, но так-же и другие, уже свои.
Отвечая на вопрос что означают цвета в психологии я концентрируюсь именно на очень базовых вещах, не пытаясь выдумывать какие-то новые смыслы.
Всё толкование значение цвета только на основе того, с чем сталкиваются люди на протяжении многих тысячелетий - явления природы.

Другой основной классический цвет это зелёный, но сначала небольшое отступление.
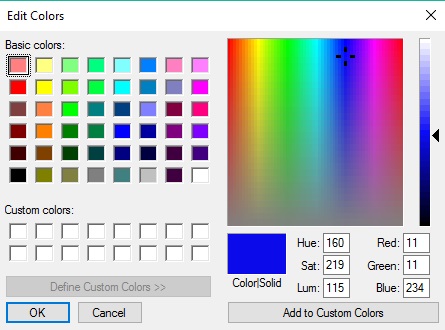
Вообще-то есть только три основных цвета, вот видите даже на картинке выше, где видно цветовую гамму, там написано red, green и blue. В компьютере вы можете выразить любой цвет через эти три цвета, остальные это производные от них.
К примеру абсолютно красный это 225 Red 0, Green, 0 Blue. А вот допустим жёлтый это если выкрутить на максимум красный и зелёный (225), при этом не подключая синий.
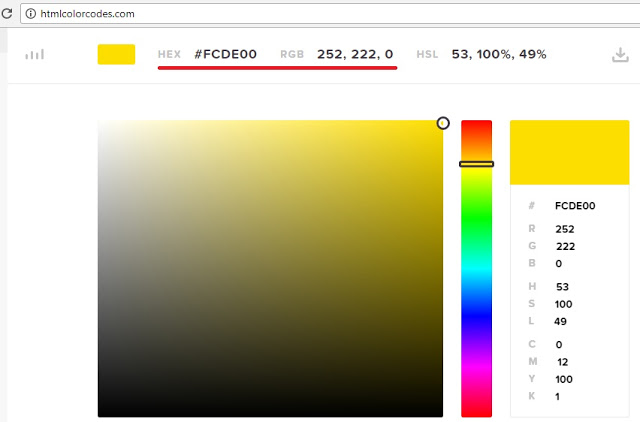
Так-же в компьютере любой цвет можно обозначать с помощью кода:

http://htmlcolorcodes.com/
Код жёлтого цвета будет #FCDE00, хотя это больше поможет программистам, но иногда это можно использовать и в дизайне блога в коде HTML.
Итак, что означает зелёный цвет с точки зрения психологии цветов и дизайна сайта?
Зелёный это цвет жизни и травы в первую очередь, это цвет роста и природы. Это цвет естественности. Насчёт цвета роста довольно смешно, во многим именно из-за этого деньги везде рисуют именно зелёным.
Считается что зелёный цвет символизирует так-же юность и молодость, слышали же когда говорят "он еще зелёный" - значит молодой и неопытный.
Старое растение зелёным уже не будет.
И если тёмно-зелёный (ближе к чёрному) это в целом довольно трудный цвет с тяжёлым посылом, который по психологическому смыслу значит примерно как тёмный лес ночью (ничего хорошего), то ярко зелёный - кислотный, это цвет сумасшествия.
А так-же это цвет яда, бактерий, болезни, микробов, радиации и кислоты.
Есть довольно мало сайтов которые используют тёмно или светло-зелёный (тогда как другие оттенки синего и красного вполне приемлемы), потому что зелёный это в целом довольно унылый цвет, он расслабляет.

Исключения - сайты про экологию, животный мир и природу
Зелёный цвет в плане агрессивности это противоположность красному, он вообще не агрессивный, а он наоборот, успокаивает. Хотя ярко зелёный убивает мозг.
В целом зелёное оформление сайтов можно посоветовать только сайтам определённых тематик: природа, экология, животные, растения и т.п.
Цвет как часть бренда
Цвет бренда (часто логотипа) является важной вещью для бренда. Если мы говорим про зелёный, то его взяли на вооружение банки.
Выбирая основной цвет для сайта, логотипа или дизайна помните, что ваш бренд будет ассоциироваться в том числе и с цветом.

Тинькоф банк выбрал жёлтый - как более молодой и активный
Альфа-Банк выбрал красный.
Аналогично с мобильными операторами Билан, Мегафон и т.д. Если крупная компания "захватывает" какой-то цвет, то другим сложнее использовать тот-же цвет для своего бренда, так-как он будет ассоциироваться с более крупной компанией.
Но даже для мелких компаний или сайтов - брендов полезно выбрать какой-то цвет и сделать его основным для себя, таким образом вы создаёте дополнительную связку в мозгу у клиентов и читателей что у вас есть не только имя (бренд), но и цвет.
Касательно дизайна сайта или блога вы можете очень много куда добавлять ваш цвет и логотип, к примеру вполне любопытное решение добавлять его на все картинки (если они ваши и уникальны), если вы вспомните древний сайт "демотиватор" то именно чёрная рамка картинок была отличительным знаком бренда.
Не забывайте сделать узнаваемый и стильный favicon для сайта, в Яндексе его видно в результатах поиска, да и на вашем сайте люди будут на него смотреть.
Однако основное это цвет элементов, шапки и кнопок. Я думаю и судя по всему лучше всего делать всё это одним цветом, как видно из статьи именно так делают многие топовые компании и популярные сайты. Хотя в принципе можете пробовать сочетания нескольких основных цветов, про это читайте дальше.
Психология цвета так-же используется и в рекламе. Это легко заметить если посмотреть на баннеры разных сайтов, часто их стараются делать яркими и используют именно синий, жёлтый, красный и иногда зелёный. Однако если делать слишком ярко, то это говорит о чрезмерной навязчивости, что не вызывает доверие.

Белый и чёрный это классические цвета которые не всегда что-то означают. Для сайтов в первую очередь это цвет фона и текста, так-как они максимально далеки друг от друга по гамме, следовательно чёрный текст на белом фоне читается лучше всего.
Если мы говорим про дизайн сайта то делать какие-то кнопки и элементы интерфейса чёрным нежелательно, так делают довольно редко. Он слишком сильно будет выделятся так-как текст тоже чёрный. Так-же существуют сайты где вообще весь фон чёрный, а текст белый. Это может работать, но это крайне сложно стильно реализовать.
Помню отвратительное решение сайтов про Матрицу делать примерно вот так:

Некоторые дизайнеры сайтов уделяют дизайну и визуалу слишком большое внимание, в первую очередь для многих сайтов важно чтобы текст легко читался и чтобы дизайн не раздражал, а уже потом можно думать как сделать дизайн стильным.
Вернёмся к цветам.
Белый это как-бы отсутствие цвета вообще с одной стороны, а с другой это все цвета сразу. Белый это очень нейтральный выбор цвета который ни о чём не говорит, во многих фильмах про будущее люди носят белые одежды что подчёркивает развитость и чистоту, при этом оно-же подчёркивает стандартизацию и порядок.
Очень похожая ситуация с чёрным цветом, но чёрный так-же является элитным цветом, однако он элитный с одной стороны, а с другой это-же цвет зла и бандитов (как и красный). Элитный он в плане что чёрный это почти всегда стильно в любой ситуации, а так-же чёрная упаковка товаров может говорить о том, что там нечто дорогое.
Оборачивать что-то дорогое и серьезное в жёлтый цвет будут редко.
Любимый цвет человека может что-то сказать о его психологии, однако если вы вебмастер или дизайнер, в первую очередь нужно отталкиваться не от ваших личных предпочтений, а от нужд вашей целевой аудитории либо заказчика. Бывают разные кейсы и разные сайты, где-то нужен один дизайн и цвет, где-то другой.

Жёлтый и оранжевый это практически самые яркие и запоминающееся цвета, при этом они слишком яркие . Видите? Не видите? Вот я про то-же. Тут еще и так плохо видно так-как я не упоминал про другое правила подбора цветов.
Подбирайте рядом цвета максимально далеко друг друга на цветовой гамме. К примеру чёрный и белый - отлично вместе. Тот-же жёлтый не так плох если фон другой.
Например вот так жёлтый цвет куда лучше читается .
Но всё равно он слишком сильно напрягает глаза.
Желтый цвет в психологии это активность и очевидный образ - солнце и свет, но хотя оно и греет, смотреть на него напрямую опасно для глаз.
Очень мало сайтов используют жёлтый цвет, это рискованное решение. Используя жёлтый вы сразу превращается всё в клоунаду и цирк. Плюс другая проблема - жёлтый на белом фоне крайне некрасив и очень плохо читается, как я и говорил.
Хотя бывают исключения и хорошие примеры интеграции.

Но тут жёлтый не текст, а только некоторые элементы
И заметьте как это сочетается с чёрным (преумным цветом), вполне неплохо в этом случае. Как бы говорит про активность и молодость, но и стиль + нечто серьезное.
Похожая ситуация с билайном. Так что жёлтый тоже можно использовать, но осторожно. Билайн кстати тоже жёлтый сочетает именно с чёрным.

При этом внизу сайта у банка жёлтого уже почти нет
С эти цветом важно не переборщить. А что касается серого, то это отличный цвет на белом фоне чтобы подчеркнуть вторичные элементы. То, что нужно сказать или написать, но это имеет больше техническую важность и это не для всех.
На этом всё с основными цветами, такие очевидности как розовый это условно женский цвет и цвет любви я не рассматривал, это и так понятно. Фиолетовый цвет в психологии означает что человек эмоционально зависим от других и ищет признания, хотя так пишут на каких-то сомнительных сайтах и я так не считаю. Надеюсь вам было интересно читать про психологию цвета применительно к дизайну сайта или блога.
Нередко при обучении веб-дизайну приходится просматривать исходные коды чужих веб-страниц. Никакого дополнительного программного обеспечения для этого не требуется. Достаточно любого браузера, например, Opera.
Инструкция
Запустите браузер Opera.
Зайдите на сайт, HTML-код которого вы желаете просмотреть. При необходимости, откройте на нем ту или иную страницы .
Если используется современная версия браузера Opera, нажмите на красную кнопку с белой буквой O, расположенную в левом верхнем углу. Появится меню. В старых версиях браузера, а также в случае, если в современной версии выбран классический вид, меню и так уже имеется в верхней части экрана.
Независисмо от того, каким именно образом вы вызвали меню, выберите в нем пункт под названием «Вид».
В появившемся подменю выберите пункт «Исходный код».
HTML-код страницы откроется в отдельной вкладке. Обратите внимание на то, что различные его фрагменты выделены цветами для облегчения чтения. При желании, переключайтесь между страницей и исходным кодом столько раз, сколько необходимо, чтобы понять, какие из его фрагментов отвечают за какие отображаемые элементы.
Помните, что:
- отправить модифицированный исходный код на сервер невозможно-
- отображается только HTML-код страницы
, а увидеть содержание скриптов «движка» сайта (в частности, на языке PHP) также невозможно-
- действующее законодательство не допускает использование фрагментов кода чужих страниц, являющихся оригинальными и созданными в результате творческой деятельности (например, Java-скриптов), на других сайтах без разрешения авторов этих фрагментов.
При желании, найдите аналогичные по назначению пункты меню во всех остальных браузерах, имеющихся на вашем компьютере. Сравните исходный код одной и той же страницы при открывании ее другими браузерами. Возможно, он будет немного различаться. Связано это с тем, что некоторые серверы, получив информацию о используемом браузере, слегка изменяют код автоматически генерируемой страницы . Раньше это нередко намеренно делалось для того, чтобы ухудшить совместимость сайта с различными браузерами, а сегодня - в основном, чтобы, наоборот, ее улучшить.
Просмотр страниц в браузере организован таким образом: программа отправляет запрос на сервер, указанный в ссылке, а в ответ получает набор «запчастей» и инструкцию по сборке. Запчасти - это изображения, флэш-элементы, звуковые и др. файлы, а инструкции по правильному их размещению в странице, расцвечиванию ее фона, использованию определенных гарнитур и размеров шрифтов и т.д. содержатся в исходном коде страницы. Пользователь браузера может увидеть и сам этот код, а не только собранную по его инструкциям страницу.
Инструкция
Современные браузеры имеют встроенные функции просмотра исходного кода страницы. Например, в Opera чтобы активировать эту опцию кликните свободное от картинок, ссылок и других элементов пространство открытой страницы сайта и в выпавшем контекстном меню выберите пункт «Исходный код». Браузер откроет исходник в отдельной вкладке, раскрасив в три цвета строки, относящиеся к HTML-тегам, скриптам и обычному тексту.
Аналогичные пункты, но сформулированные немного по-другому, есть в контекстном меню и других браузеров. Например, в Google Chrome этот пункт назван «Просмотр кода страницы», в Mozilla Firefox выбирайте строку «Исходный код страницы», а интернет-обозревателе Internet Explorer - «Просмотр HTML-кода». Цветовое оформление кода тоже будет немного различаться в разных приложениях.
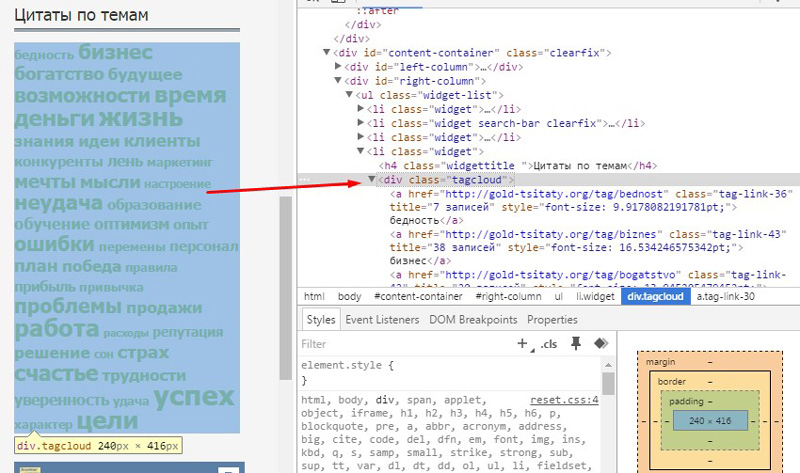
В браузере Google Chrome есть значительно более продвинутая опция просмотра исходников. Чтобы ее задействовать, в том же контекстном меню выберите пункт «Просмотр кода элемента». После этого вкладка с открытой веб-страницей разделится на два фрейма - в верхнем останется ее внешний вид, а в нижнем появится подробнейшая информация, собранная не только из тегов исходного кода, но и из подключаемых файлов CSS-стилей. Можно выделять строки исходника в нижнем фрейме, и браузер будет подсвечивать в верхнем те области страницы, которые формируются этими строками. Точно так же выбор какого-либо элемента в верхнем фрейме вызовет отображение в нижнем относящегося к этому элементу кода.
Если страница сохранена на жесткий диск компьютера, файл можно открыть любым текстовым редактором - исходный код записан в нее как обычный текст. Просто перетащите этот файл в окно запущенного «Блокнота», Word или любого другого приложения этого рода. С помощью обычного редактора исходный код можно не только просматривать, но и редактировать.
Внимание, только СЕГОДНЯ!
Все интересное
На современных веб-страницах в основном используется кодировка Unicode. Но некоторые ресурсы созданы давно и с тех пор ни разу не модернизировались. К тому же даже при просмотре современного сайта браузер может определить кодировку неправильно. …
Самый правильный способ получения исходного кода - обратиться к автору, правообладателю или другому лицу, имеющему право и возможность предоставить его вам с какими-либо условиями или без них. В этом случае вы с максимальной вероятностью получите…
Исходный код страницы важен при работе в интернете. В случае, когда вам необходима какая-то картинка или новость, но вы не знаете, как ее вставить, можно скопировать данные с другого сайта. Для этого нужно найти код страницы. В разных…
Поисковая система Яндекс - одна из наиболее популярных. Чтобы каждый раз не набирать адрес сайта в адресной строке, убодно сделать Яндекс стартовой страницей. Вам понадобится- компьютер;- один из интернет-браузеров: Internet Explorer, Opera,…
Домашняя страница всегда открывается самой первой при запуске интернет-браузера. И для удобства вы можете сделать стартовой страницей ваш любимый или самый часто посещаемый сайт. Инструкция 1Настройте домашнюю страницу, выбрав один из двух…
При просмотре видео в режиме онлайн нередко возникает желание сохранить файл на жесткий диск. Для этого вы можете использовать несколько простых способов. Инструкция 1Наиболее простым вариантом является использование возможностей дополнения…
Рассмотрим, как определить исходный код страницы, ведь этот параметр очень важен при работе в интернете. Если вам нужна какая-либо новость, теги или картинка, но как ее прописать вы не знаете, всегда можно скопировать информацию с другого сайта,…
Интернет-страницы, просматриваемые с помощью браузера, созданы с использованием html-кода. Обычно пользователю не нужен сам код, но в некоторых случаях у него может появиться необходимость просмотреть его, сохранить или открыть в редакторе кода. …
При запуске браузера в главном окне загружается основная страница либо страницы, сохраненные с прошлой сессии. Основная страница является домашней по определению. Она не всегда пользуется спросом, лишь в некоторых случаях ее использование…
Возможность просмотра исходного кода различных сайтов бывает очень полезна при самостоятельном создании сайта. Вы можете увидеть HTML-код, используя специальные настройки и дополнительные расширения браузера, а также программы для просмотра…
Возможность заглянуть в исходный код веб-страницы, получаемый браузером в ответ на запрос серверу, есть практически в каждом интернет-обозревателе. Доступ к соответствующей команде организован примерно одинаково, зато есть существенные различия в…
Необходимо быстро посмотреть все изменения на самом сайте, не затрагивая файлы и код сайта, выложенного в Интернет. Например, изменить цветовую гамму какого-либо блока, пододвинуть съехавший элемент и т.д.
Для этого многие вебмастера используют локальные серверы Denwer или OpenServer, запуская полную копия сайта у себя на компьютере. Этот способ универсальный и подойдет для профессионалов, с помощью него можно проверить работу различных скриптов и плагинов, поэкспериментировать с изменением дизайна и отредактировать все файлы сайта, а после теста перенести подходящие изменения непосредственно на сайт.
Пользователям далеким от вебмастерского искусства рекомендую для этих целей использовать браузер. Так как я использую Сhrome, приведу инструкцию со скриншотами именно по этому браузеру. По аналогии можно работать с Opera, Яндекс.Браузер, Mozilla Firefox и другими браузерами, принцип их инструментов схож.
Инструкция 1: как просмотреть весь HTML код сайта в браузере
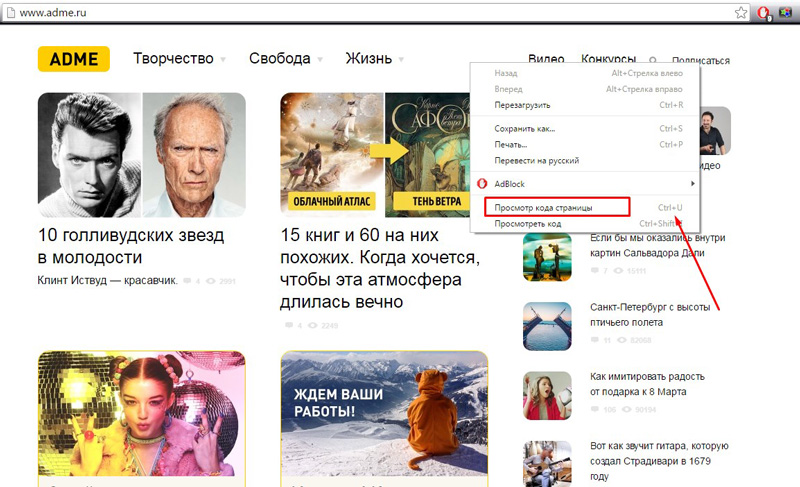
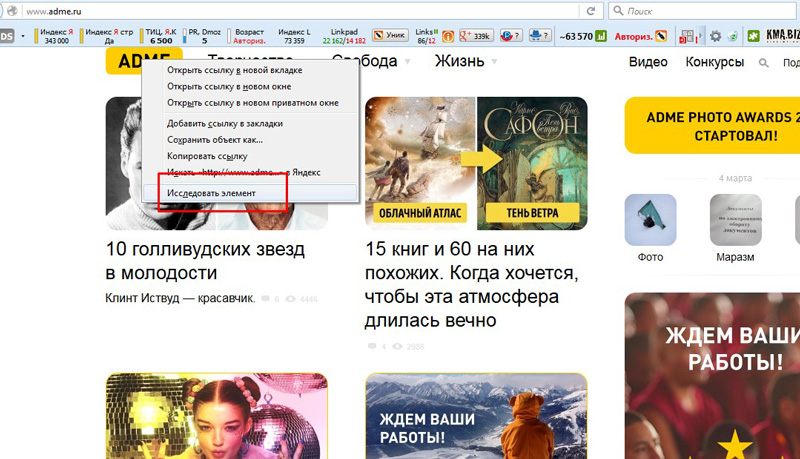
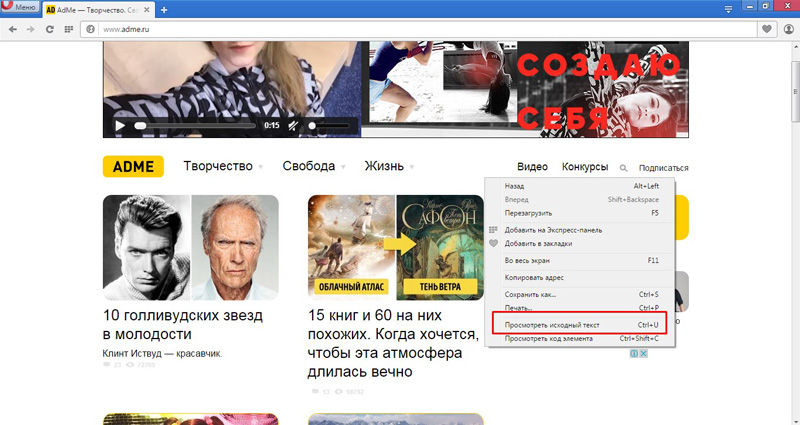
Открываем необходимую веб-страницу вашего сайта. Кликаем правой кнопкой мыши по необходимому элементу, появится контекстное выпадающее меню браузера с доступными командами:
Рисунок 1. Просмотр всего HTML кода веб-страницы в браузере Chrome
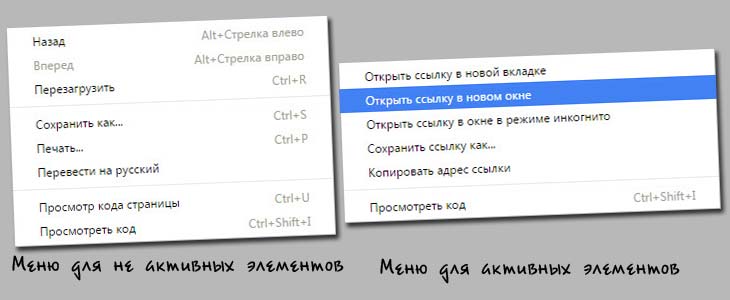
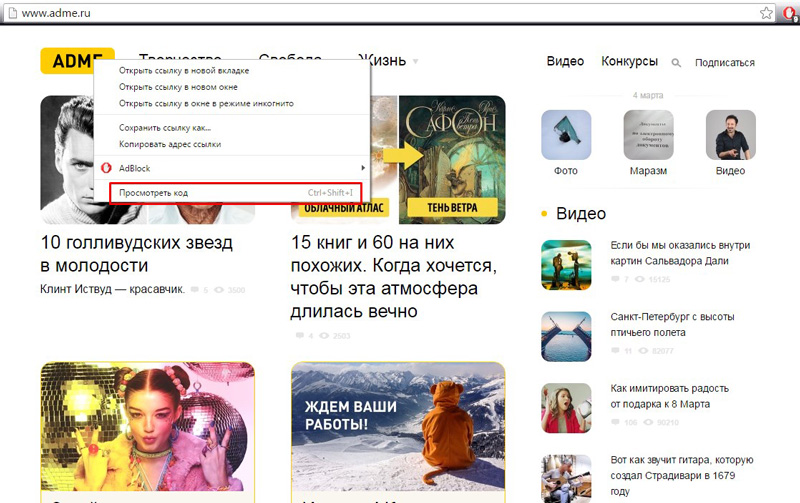
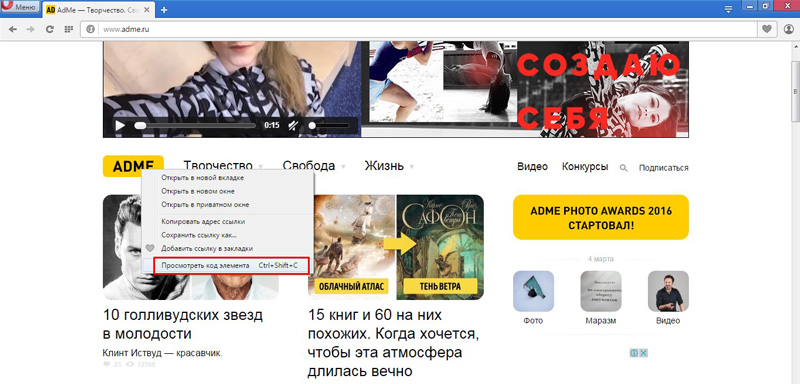
Важно: Команды в выпадающем меню могут отличаться, например, для активных элементов (ссылки, картинки, видео) и неактивных (текст, фон, дивы):

Рисунок 2. Выпадающее меню браузера Chrome
Поэтому если вы не нашли необходимой команды, просто нажмите правую кнопку мыши в другом месте или воспользуйтесь горячими клавишами браузера.
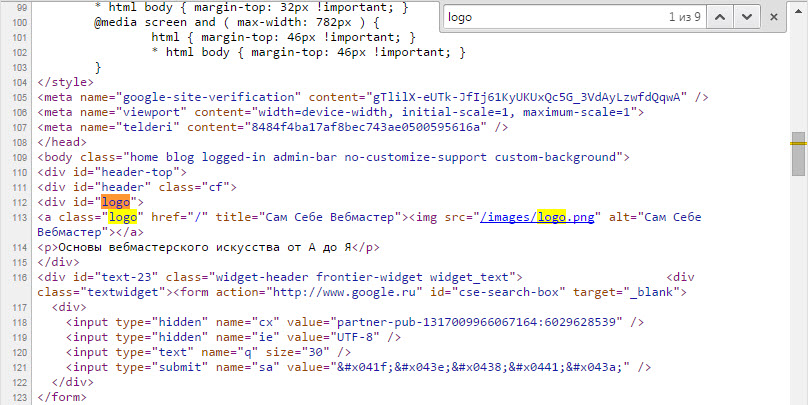
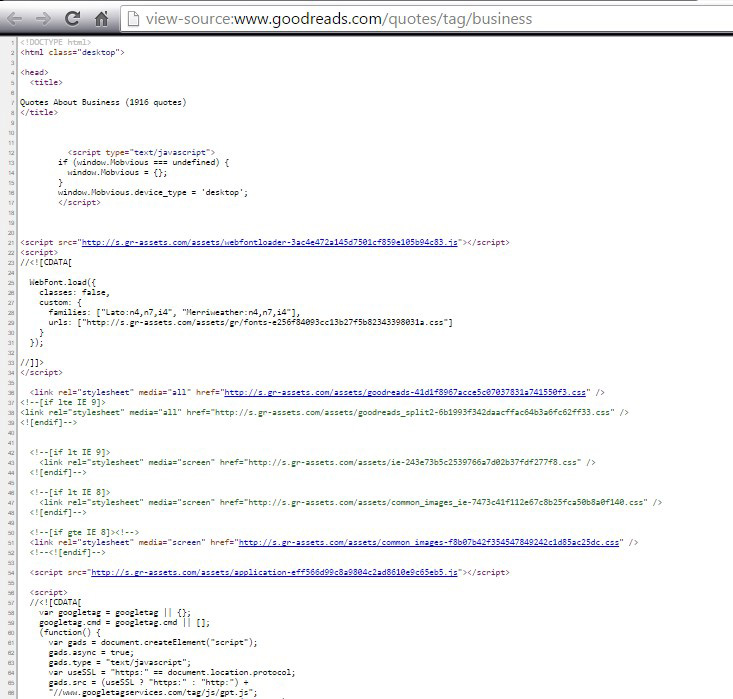
Вернемся к рисунку 1, на нем показана необходимая команда для просмотра всего HTML кода исходной веб-страницы, она называется «Просмотр кода страницы «. Кликаем по команде, откроется новая вкладка с полным кодом исходной веб-страницы, большой плюс ко всему — просмотр доступен с подсветкой синтаксиса:

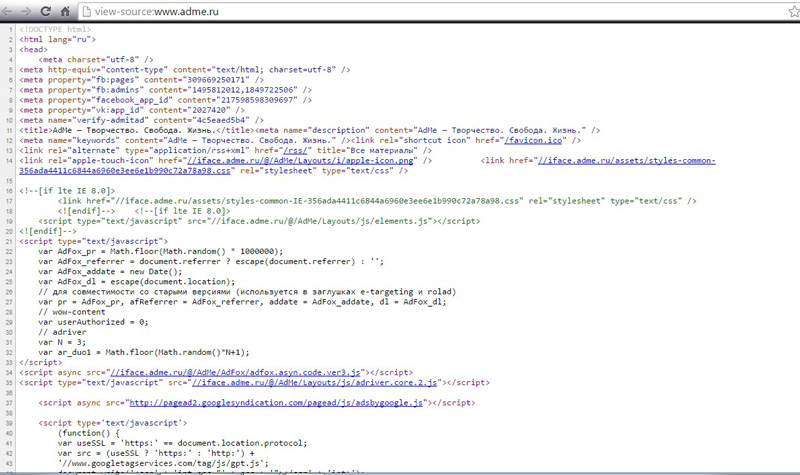
Рисунок 3. Фрагмент кода данного сайта
Данный инструмент очень полезен для нахождения и правки искомых элементов.
Альтернативные способы просмотра всего HTML кода веб-страницы
Для более быстрого доступа, можно использовать другие способы вызова данного инструмента
- На рисунке 1 мы также видим, что данная команда доступна по сочетанию клавиш
+ ; - Вставить в адресную строку браузера view-source:сайт вместо моего домена вставляем свой адрес;
Оба способа универсальны и должны работать во всех браузерах.
Кому-то поначалу покажется, что это совсем не нужный инструмент, но просмотр всего HTML кода сайта отлично подходит для поиска в коде необходимых элементов, это могут быть ссылки, теги, мета-теги, атрибуты и другие элементы.
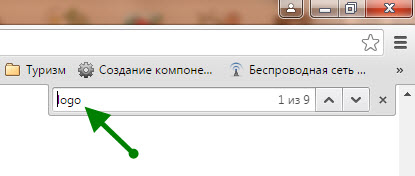
Сочетанием горячих клавиш

Рисунок 3. Поиск по коду сайту
После того, как вы ведете запрос в поисковую форму экран переместится к первому найденному элементу, с помощью стрелок можно перемещаться между ними и выбрать необходимый:

Рисунок 4. Поиск по HTML коду сайта
Инструкция 2: как просмотреть и отредактировать HTML и CSS код сайта в браузере Google Chrome
Теперь самая важная часть, в которой я покажу, как можно редактировать HTML и CSS код сайта в браузере. после чего переносить изменения в браузер.

Вот такой полезный инструмент всегда доступен в вашем браузере, экспериментируйте с другими командами, которые вам облегчат редактирование сайта.
1 голосДоброго времени суток, уважаемые читатели моего блога. Бывает находишь на сайте какую-нибудь красивую фишку и начинает мучать вопрос, как же создатель добился такого интересного эффекта.
Оказывается, найти ответ довольно просто. А если вы обладаете кое-какими навыками, то можете насобирать множество таких фишек и за короткое время создать свой уникальный сайт.
Сегодня мы поговорим о том, как открыть код страницы, определенного элемента и научиться использовать этот навык себе во благо.
Базовые знания о коде
Мой сайт предназначен для новичков и сперва мне бы хотелось в двух словах рассказать о сайтах и коде в целом.

Чтобы необходимо нарисовать картинку, затем разрезать ее на мелкие части, написать код, благодаря которому браузер снова соберет все элементы в единое целое. Кажется, все очень сложно? Совсем нет, да и горевать по этому поводу не стоит.
Качественные сайты создаются именно так. Хотите – влезайте в это дело и изучайте, нет желания – никто не в силах вас заставить.
Скажу только одно… нет ничего более приятного, чем видеть, как непонятные слова, написанные тобой, преобразуются в единое целое и оживают: ссылки работают, кнопки шевелятся, картинки двигаются, текст ползет. Думаю, что я знаю, как чувствовал себя Виктор Франкенштейн.
Когда вы начнете постигать тайный язык и видеть, что все на самом деле значительно проще, чем казалось изначально вы не можете не верить в собственные силы и возможности мозга. Это очень круто.
Как делаются сайты? В идеале, сперва . Он просто рисует картинку. Например, как показано на рисунке ниже. Пока это всего лишь изображение, фотография. Не работают никакие ссылки, при нажатии вы никуда не переходите, поиск не осуществляется.

По этому рисунку . Посмотрите на скриншот внизу. Вам может показаться, что это нелепый и очень сложный набор символов. На самом деле все не так уж сложно, есть определенный алгоритм.
Существует всего около 150 тегов и каждый из них отвечает за определенное действие: ссылка, перенос, выделение жирным, цвет, заголовок и так далее. Разобраться в них не так уж сложно, если есть желание и не жалко времени.

Благодаря знаниям этих атрибутов можно решить практически любую задачу. Вот только пути для достижения цели каждый разработчик находит свои.
Опытные создатели сразу видят как добиться результата, а другим приходится думать, искать ответа в статьях или в исходном коде конкурентов. Они просто берут необходимую часть на стороннем сайте и редактируют под себя. Это существенно сокращает процесс работы.
Чуть позже, я покажу вам конкретный пример.
Просмотр кода
Итак, давайте я для начала покажу как действовать, если вам нужно узнать чужой html. Потом мы подробнее рассмотрим все остальные вопросы.
Самый лучший способ
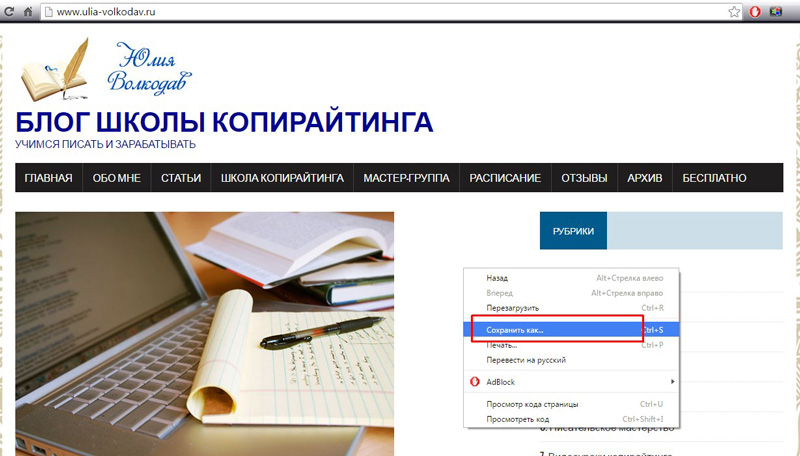
Метод, который я опишу первым, немного сложен для новичков, но в качестве ознакомления – пойдет, читайте. Открываете страничку и нажимаете на правую клавишу мыши. Выбираете пункт «Сохранить как…»

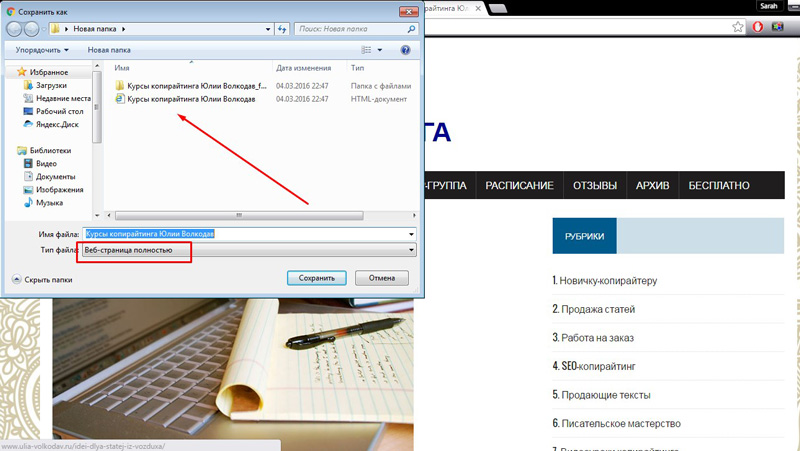
Сохраняете веб-страницу полностью. Как можете увидеть на скриншоте, я уже все скачал заранее. Тут у нас две папки.

Здесь есть все, что необходимо. Каждый элемент. Если разбираетесь в этом, то сможете быстро получить все необходимое. Но, такая задача все чаще становится невыполнимой. Закачка не осуществляется. Что делать если запрещено копировать страницу?
Это же Гугль хром
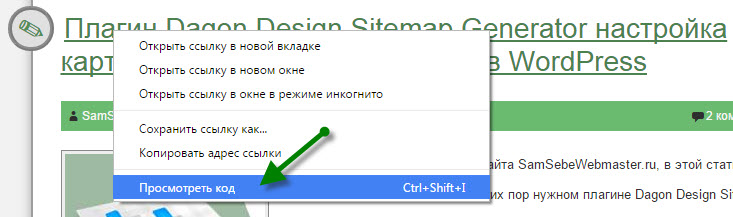
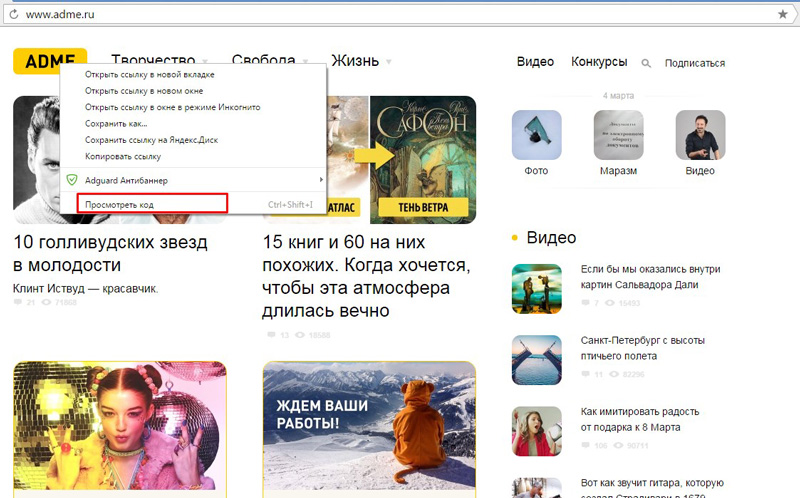
Как вы уже наверное могли заметить, я чаще всего использую Google Chrome и узнать чужой код в этом браузере проще простого. Как в принципе и в любом другом. Схема будет не то что похожая, а идентичная. Открываем страничку, код которой хотим узнать, и щелкаем в любом месте правой клавишей мыши. В появившемся окне кликаем «Посмотреть код страницы».

В новом окне откроется простыня кода, в которой довольно сложно разобраться новичку. Но, не пугайтесь раньше времени.

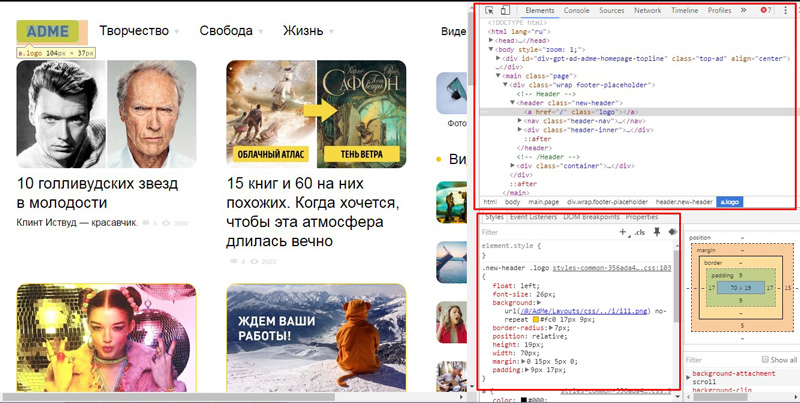
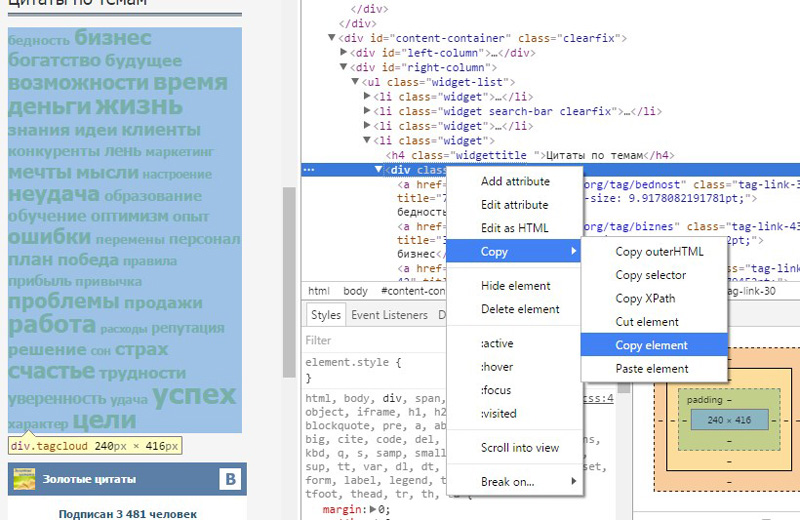
Если вам нужно узнать код только одного элемента, достаточно навести на него мышью и щелкнуть правой клавишей. Выбираем другую функцию хрома: «Просмотр кода элемента».
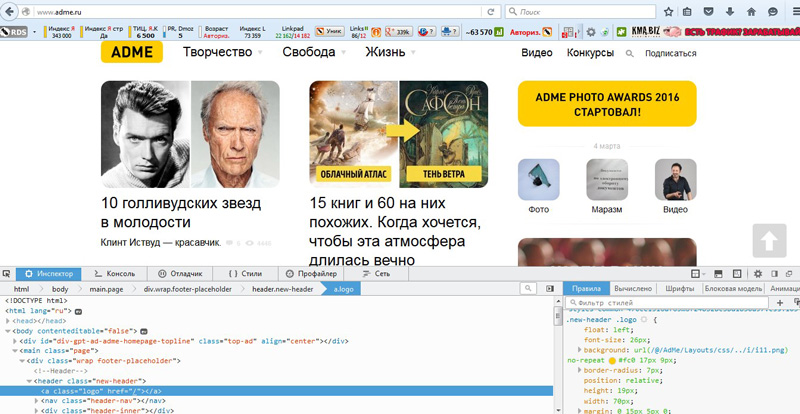
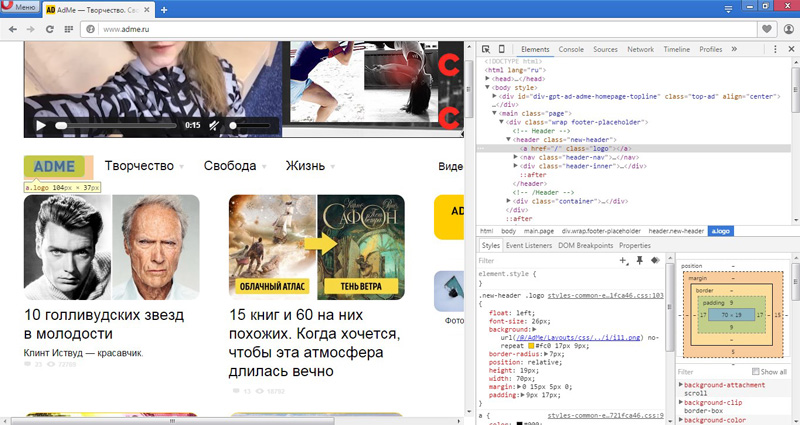
Мне, например, может быть интересно каким образом сделан логотип, при использовании картинки или языка программирования? Ведь нарисовать квадрат можно при помощи css. Многие специалисты советуют как можно больше информации прописывать кодом. А как работают на популярных сайтах?

Вот и появилась необходимая информация. Сверху html, внизу css. Это два языка. Первый отвечает за текстовую составляющую, а второй за дизайн. Если бы не было css, то вам пришлось бы каждый раз прописывать цвет, размер шрифта. Для каждой странички, это очень долго. Но если бы не было html, то у нас не было бы текстов. Грубо объяснил, но в целом, все так и есть.
Кстати, если вас заинтересовало как здесь устроен , то можете посмотреть снизу ссылку на картинку. Вот вам и ответ.

Mozilla Firefox
Если вы любите работать в мазиле, то все будет точно также. Открываете страничку и нажимаете на правую кнопку мыши. «Исходный код страницы» если хотите увидеть весь код целиком.

При наведении на какой-либо элемент появляется возможность открыть его код.

Здесь данные отображаются в нижней части экрана, а в остальном все точно также.

Яндекс браузер
В Яндекс браузере все точно также, как и в предыдущих двух вариантах, открываем страницу, правая клавиша мыши, посмотреть код страницы.

Наводим курсор на элемент, если хотим узнать именно его код.

Отображается все тут точно также, как и в хроме.

Опера
Ну и напоследок Opera.

Кстати, возможно вы заметили, что не обязательно пользоваться мышью. Для открытия кода есть быстрое сочетание клавиш и для всех браузеров оно одинаковое: CTRL+U .

Для элементов: Ctrl+Shift+C.

Вот так выглядит результат.

Это будет интересно новичкам
А теперь смотрите как все работает. Находите вы сайт и очень вам нравится какой-то элемент. Например, вот этот. Как открыть код элемента вы уже знаете.

Теперь копируете его.

Я пользуюсь , вставляю этот код в новый html файл, в тег body (тело по-английски).

Теперь посмотрим, как это все будет выглядеть в браузере.

Готово. Чтобы текст был выровнен по краям и приобрел зеленоватый цвет нужно подключить к этому документу css и скопировать еще один код с того сайта, с которого мы тырили этот.

Сейчас я не буду этим заниматься. На это нужно больше времени: и моего, и вашего. Думаю, что все подробности я опишу в своих будущих публикациях. Подписывайтесь на рассылку и узнаете о появлении статьи первым.
Если же терпеть нет сил, а узнать больше о html и css хочется уже сейчас, то могу по традиции порекомендовать вам бесплатные обучающие курсы.
Здесь 33 урока, которые позволят освоить html — «Бесплатный курс по HTML» .

А тут полная информация о css — «Бесплатный курс по CSS (45 видеоуроков!)» .

Теперь вы знаете чуть больше. Желаю вам успехов в ваших начинаниях. До новых встреч!
Нередко при обучении веб-дизайну приходится просматривать исходные коды чужих веб-страниц. Никакого дополнительного программного обеспечения для этого не требуется. Достаточно любого браузера, например, Opera.
Инструкция
Запустите браузер Opera.
Зайдите на сайт, HTML-код которого вы желаете просмотреть. При необходимости, откройте на нем ту или иную страницы .
Если используется современная версия браузера Opera, нажмите на красную кнопку с белой буквой O, расположенную в левом верхнем углу. Появится меню. В старых версиях браузера, а также в случае, если в современной версии выбран классический вид, меню и так уже имеется в верхней части экрана.
Независисмо от того, каким именно образом вы вызвали меню, выберите в нем пункт под названием «Вид».
В появившемся подменю выберите пункт «Исходный код».
HTML-код страницы откроется в отдельной вкладке. Обратите внимание на то, что различные его фрагменты выделены цветами для облегчения чтения. При желании, переключайтесь между страницей и исходным кодом столько раз, сколько необходимо, чтобы понять, какие из его фрагментов отвечают за какие отображаемые элементы.
Помните, что:
- отправить модифицированный исходный код на сервер невозможно;
- отображается только HTML-код страницы
, а увидеть содержание скриптов «движка» сайта (в частности, на языке PHP) также невозможно;
- действующее законодательство не допускает использование фрагментов кода чужих страниц, являющихся оригинальными и созданными в результате творческой деятельности (например, Java-скриптов), на других сайтах без разрешения авторов этих фрагментов.
При желании, найдите аналогичные по назначению пункты меню во всех остальных браузерах, имеющихся на вашем компьютере. Сравните исходный код одной и той же страницы при открывании ее другими браузерами. Возможно, он будет немного различаться. Связано это с тем, что некоторые серверы, получив информацию о используемом браузере, слегка изменяют код автоматически генерируемой страницы . Раньше это нередко намеренно делалось для того, чтобы ухудшить совместимость сайта с различными браузерами, а сегодня - в основном, чтобы, наоборот, ее улучшить.
Просмотр страниц в браузере организован таким образом: программа отправляет запрос на сервер, указанный в ссылке, а в ответ получает набор «запчастей» и инструкцию по сборке. Запчасти - это изображения, флэш-элементы, звуковые и др. файлы, а инструкции по правильному их размещению в странице, расцвечиванию ее фона, использованию определенных гарнитур и размеров шрифтов и т.д. содержатся в исходном коде страницы. Пользователь браузера может увидеть и сам этот код, а не только собранную по его инструкциям страницу.
Инструкция
Современные браузеры имеют встроенные функции просмотра исходного кода страницы. Например, в Opera чтобы активировать эту опцию кликните свободное от картинок, ссылок и других элементов пространство открытой страницы сайта и в выпавшем контекстном меню выберите пункт «Исходный код». Браузер откроет исходник в отдельной вкладке, раскрасив в три цвета строки, относящиеся к HTML-тегам, скриптам и обычному тексту.
Аналогичные пункты, но сформулированные немного по-другому, есть в контекстном меню и других браузеров. Например, в Google Chrome этот пункт назван «Просмотр кода страницы», в Mozilla Firefox выбирайте строку «Исходный код страницы», а интернет-обозревателе Internet Explorer - «Просмотр HTML-кода». Цветовое оформление кода тоже будет немного различаться в разных приложениях.
В браузере Google Chrome есть значительно более продвинутая опция просмотра исходников. Чтобы ее задействовать, в том же контекстном меню выберите пункт «Просмотр кода элемента». После этого вкладка с открытой веб-страницей разделится на два фрейма - в верхнем останется ее внешний вид, а в нижнем появится подробнейшая информация, собранная не только из тегов исходного кода, но и из подключаемых файлов CSS-стилей. Можно выделять строки исходника в нижнем фрейме, и браузер будет подсвечивать в верхнем те области страницы, которые формируются этими строками. Точно так же выбор какого-либо элемента в верхнем фрейме вызовет отображение в нижнем относящегося к этому элементу кода.
Если страница сохранена на жесткий диск компьютера, файл можно открыть любым текстовым редактором - исходный код записан в нее как обычный текст. Просто перетащите этот файл в окно запущенного «Блокнота», Word или любого другого приложения этого рода. С помощью обычного редактора исходный код можно не только просматривать, но и редактировать.
 sotikteam.ru Смартфоны. Антивирусы. Программы. Инструкции. Браузеры.
sotikteam.ru Смартфоны. Антивирусы. Программы. Инструкции. Браузеры.