Здравствуйте, друзья и гости блога! Сегодня расскажу при помощи PHP и MySQL. А также мы с вами поговорим о системах комментирования для сайта и выберем из предложенных мной лучшую для вашего сайта.
Вопрос первый : с помощью PHP и MySQL ?
Для этого нам с вами нужно перво на перво создать таблицу в базе данных вашего сайта, которая будет носить название — comments . В этой созданной таблице будут храниться комментарии в полях с такими обозначениями:
id
— это уникальный идентификатор.
page_id
— в этом поле будет хранится идентификатор страницы сайта, на которой располагается данный комментарий.
name
— это имя того комментатора, который оставил данный комментарий.
text_comment
— соответственно это текст текущего комментария.
Следующим этапом, после создания таблицы для комментариев в базе данных, нам нужно внедрить специальный код для наших будущих комментариев на сайт. Этот код на сайте позволит нашим комментаторам добавить свои комментарии к нашим статьям. Вот этот код:
Ваше имя:
Ваш комментарий:
Это простая HTML форма комментариев для сайта. Вы ее располагаете на своем сайте в том месте, где это удобно для оставления комментария к посту — естественно под самим постом.
Последний шаг в создании формы комментариев для сайта на PHP и MySQL — Делаем вывод наших комментариев на странице сайта. Вот код для этого:
Вот и все! Наша простая форма комментариев ля сайта создана и может работать на сайте.
Но это конечно не для новичка, который не станет копаться со всеми этими кодами HTML, PHP и MySQL. Также не станет изучать, как создать базу данных. Ему нужно все сразу, быстро и без головной боли. Я прав? Конечно прав!
Тогда давайте перейдем к следующему разделу моего материала и узнаем все об уже готовых системах комментариев для сайта и выберем наиболее удобную, функциональную и приемлемую для вашего сайта …
Системы комментариев для сайта. Какую выбрать?Как сделать комментарии на сайте — это вопрос важный потому, что комментарии на сайте играют важную роль не только для общения владельца сайта и посетителя, но также комментарии важны для сео продвижения и раскрутки.
С помощью комментариев на сайте повышаются позиции сайта в поисковой выдаче, улучшаются поведенческие факторы, растет трафик на сайт, а следственно и увеличивается ваш заработок. Вот видите, как важны комментарии для сайта!
Поэтому давайте рассмотрим как сделать комментарии на сайте и какую систему комментирования выбрать, как наиболее оптимальный вариант?
Вообще комментарии на сайтах выводятся многими способами. Это и специальные плагины для wordpress движков и комментарии от социальных сетей всевозможные, такие как например Вконтакте , Facebook , Disqus . Также есть независимые сервисы, которые предлагают свои системы комментариев для сайта, например .
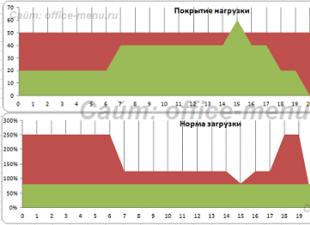
Я сейчас вам приведу одну табличку, которая сразу расставит все на свои места и вопросов уже не возникнет по поводу выбора системы комментариев для сайта:


Здесь все четко и ясно видно какая система комментариев является лучшей и нескольких представленных, которые чаще всего используются вебмастерами на своих ресурсах. Думаю, что пояснения здесь излишни и выбор остается только за Вами!
Я для себя уже принял решение и установил систему комментариев для своего сайта от Cackle.
Кстати если Вы уже решились выбрать систему для своего сайта, то вот вам ссылка, которая дает 5% скидку на приобретение системы комментариев от Cackle!
А у меня пока все на сегодня! Всем удачи и благополучия! До новых встреч!
В WordPress есть несколько видов содержания, такие как записи, страницы, комментарии. WordPress является очень гибкой платформой, которая позволяет настраивать основные виды содержания так, как нужно для сайта. Можно поменять внешний вид и функционал. В данном уроке мы покажем, как изменить поведение и внешний вид комментариев на сайте под управлением WordPress.
Шаг 1. Разбираемся в функцией comment_form и ее аргументамиРассмотрим функцию WordPress comment_form . Она отвечает за вывод формы комментариев, которая выводится на странице или записи. Вызов данной функции в основном можно встретить в файле comments.php в папке темы. Данный файл включается в различных местах, например, в файлах single.php и page.php , непосредственно или через вызов функции comments_template .
Описание функции можно найти в кодексе WordPress .
Если использовать функцию comment_form для вывода формы, то она будет выводиться с использованием параметров по умолчанию и будет содержать такие поля как имя, email (оба поля являются обязательными), веб сайт и содержание комментария. В теме по умолчанию Twenty Eleven форма будет выглядеть следующим образом.
Некоторые важные аргументы функции comment_form:
- fields -с его помощью можно управлять выводом полей в форме комментария.
- comment_notes_before и comment_notes_after - используются для вывода информации перед и после формы.
- title_reply - используется для изменения названия ответа, которое по умолчанию имеет значение ‘Leave a Reply’.
- label_submit - используется для изменения текста на кнопке отправки комментария.
Теперь настроим нашу форму комментария с помощью передачи аргументов в функцию comment_form .
В случае, если нам нужно настроить поля в форме комментариев, нужно передать их список в функцию comment_form . По умолчанию для функции используется следующий список полей:
$fields = array("author" => "
", "email" => "" . __("Email") . " " . ($req ? "*" : "") . "
", "url" => "" . __("Website") . "" . "
",);Если нам нужно удалить поле, например, website , нужно просто исключить его из массива и передать массив в функцию comment_form .
$commenter = wp_get_current_commenter(); $req = get_option("require_name_email"); $aria_req = ($req ? " aria-required="true"" : ""); $fields = array("author" => "
", "email" => "" . __("Email") . " " . ($req ? "*" : "") . "
",); $comments_args = array("fields" => $fields); comment_form($comments_args);
В дополнение также сменим название формы на ‘Please give us your valuable comment’, а надпись на кнопке на ‘Send My Comment’.
Для выполнения задачи передаем в функцию comment_form следующие аргументы:
$commenter = wp_get_current_commenter(); $req = get_option("require_name_email"); $aria_req = ($req ? " aria-required="true"" : ""); $fields = array("author" => "
", "email" => "" . __("Email") . " " . ($req ? "*" : "") . "
",); $comments_args = array("fields" => $fields, "title_reply"=>"Please give us your valuable comment", "label_submit" => "Send My Comment"); comment_form($comments_args);Теперь форма комментария будет выглядеть следующим образом:

Также форма комментария WordPress может быть изменена с помощью крюков и фильтров. Такая настройка может быть особенно полезна при работе с плагином, когда нужно настроить несколько элементов, но не изменять файлы темы. Фильтр для добавления иди удаления полей из формы - ‘ comment_form_default_fields ‘
Удалим поле адреса URL с помощью фильтра. Приведенный код можно использовать в плагине или в файле functions.php активной темы.
Function remove_comment_fields($fields) { unset($fields["url"]); return $fields; } add_filter("comment_form_default_fields","remove_comment_fields");
Шаг 4. Добавляем данные в форму комментария с помощью крюкаМы можем добавить поля в форму с помощью фильтра ‘ comment_form_default_fields ‘. Добавим поле возраста автора с помощью фильтра и сохраним данное поле дополнительные данные и будем их выводить в комментарии.
Добавляем поле следующим образом:
Function add_comment_fields($fields) { $fields["age"] = "
" . __("Age") . "" . "
"; return $fields; } add_filter("comment_form_default_fields","add_comment_fields");#respond .comment-form-author label, #respond .comment-form-email label, #respond .comment-form-url label, #respond .comment-form-age label, #respond .comment-form-comment label { background: #eee; -webkit-box-shadow: 1px 2px 2px rgba(204,204,204,0.8); -moz-box-shadow: 1px 2px 2px rgba(204,204,204,0.8); box-shadow: 1px 2px 2px rgba(204,204,204,0.8); color: #555; display: inline-block; font-size: 13px; left: 4px; min-width: 60px; padding: 4px 10px; position: relative; top: 40px; z-index: 1; }
Теперь наша форма комментария будет выглядеть следующим образом:

Теперь возраст хранится как дополнительная информация. Нужно использовать крюк в ‘ comment_post ‘:
Function add_comment_meta_values($comment_id) { if(isset($_POST["age"])) { $age = wp_filter_nohtml_kses($_POST["age"]); add_comment_meta($comment_id, "age", $age, false); } } add_action ("comment_post", "add_comment_meta_values", 1);
Как только данные сохранены, их можно выводить в комментарии следующим образом:

Иногда требуется использовать поля в комментариях только для определенных типов записей. Изменим код для вывода поля возраста только для записи типа book :
Function add_comment_fields($fields) { if(is_singular("books")) { $fields["age"] = "
" . __("Age") . "" . "
"; } return $fields; } add_filter("comment_form_default_fields","add_comment_fields"); Шаг 6. Создаем возвратную функцию для вывода комментариевФункция wp_list_comments используется для вывода комментариев в записях. В кодексе WordPress функция описана подробно.
wp_list_comments имеет аргумент ‘ callback ‘ в котором можно определить функцию, которая вызывается при выводе комментария.
В теме Twenty Eleven в файле comments.php можно найти строку:
Wp_list_comments(array("callback" => "twentyeleven_comment"));
Изменим ее на:
Wp_list_comments(array("callback" => "my_comments_callback"));
Функция my_comments_callback будет вызываться для каждой записи.
Шаг 7. Стилизация комментариевТеперь мы немного изменим стиль комментария. Просто будем выводить содержание записи и поле возраста, которое было добавлено нами ранее. Мы также изменим цвет фона для комментариев.
Код функции ‘ my_comments_callback ‘:
Function my_comments_callback($comment, $args, $depth) { $GLOBALS["comment"] = $comment; ?>
 sotikteam.ru Смартфоны. Антивирусы. Программы. Инструкции. Браузеры.
sotikteam.ru Смартфоны. Антивирусы. Программы. Инструкции. Браузеры.