Sveikinimai. Šiame straipsnyje kalbėsiu apie tinklaraščio dizainą ir kokia yra spalvų psichologija, kai kalbėsime apie vizualinį svetainės dizainą ir reklamą.
Pirmiausia išanalizuosime spalvų reikšmę psichologijoje, taip pat pamatysime, kaip įmonės ir žiniatinklio valdytojai naudoja skirtingas spalvas kurdami savo svetaines ir logotipus.
Beveik bet kokia spalva žmogui asocijuojasi su kažkuo senoviniu ir fiziniu, net mūsų šiuolaikiniame amžiuje. Todėl raudona spalva pirmiausia yra kraujo, ugnies ir pavojaus spalva. Ne tik todėl, kad raudona lemputė kertant bet kurios pasaulio šalies kelią reiškia pavojų. Kompiuteriniuose žaidimuose priešai pažymimi raudonai.
Raudonos spalvos psichologija yra tokia, kad tai ne tik pavojaus spalva, bet ir gyvenimo spalva. Žmonės mėgsta žiūrėti į ugnį, o kraujo buvimas reiškia gyvybę, nors tai kalba apie mirties artumą. Ta pati raudona spalva reiškia karą, revoliuciją ir seksą.
Antikos laikais ir per visą istoriją kariai nešiojo raudonus šarvus ir liemenes (pavyzdžiui, Spartos karas), raudonos uniformos buvo tarp Didžiosios Britanijos armijos karių.
Raudona taip pat yra galia ir didybė.
Svetainės dizaino požiūriu raudona spalva yra beveik pati ryškiausia ir pastebimiausia (geriau išsiskiria tik nuodinga žalia ir geltona spalvos), o raudona ne visada yra vulgari. Jie gali išryškinti tikrai svarbius sąsajos elementus arba ką nors pabrėžti (pavyzdžiui, spoilerių buvimas tekste).
Raudonieji dažnai gauna dideles nuolaidas ir išpardavimus:

Raudona taip pat yra atostogų ir dovanų spalva.
Tačiau konversijos mygtukas (pirkti, eiti) svetainėse ne visada pažymimas raudonai. Įdomu, tiesa? Jie nori nenaudoti šios spalvos svarbiam veiksmui, tiksliau, ne visi jie tai naudoja.
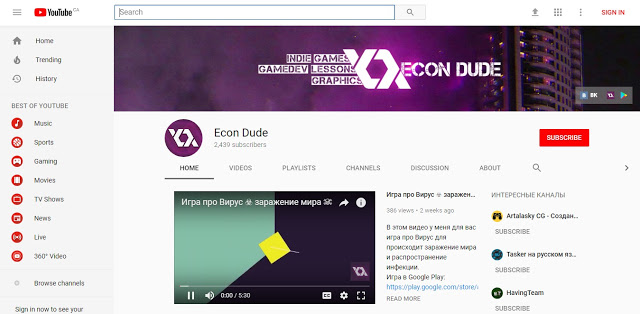
Pažvelgę \u200b\u200bį naują „YouTube“ dizainą, pamatysime, kad didelis dėmesys buvo skiriamas raudonai (tačiau daugeliui šis dizainas nepatiko):

Beveik visi svarbūs „YouTube“ elementai yra raudoni
Iš karto galite pamatyti, kas stebina ir ką dizaineriai norėjo pabrėžti. Mygtukas „užsiprenumeruoti“, kairėje esančios kategorijos, registracijos mygtukas „YouTube“ ir prisijungimas, taip pat logotipas.
Tokiu atveju konversijos daromos raudonai, tačiau atminkite, kad „YouTube“ neparduoda jums prekių, įmonės („Google“, abėcėlės) užduotis yra kuo ilgiau išlikti svetainėje ir žiūrėti daug vaizdo įrašų, norint parodyti jums daugiau reklamos. Todėl jie nori, kad jūs užsiprenumeruotumėte įdomius kanalus ir dažniau žiūrėtumėte geriausias skiltis.
Taip pat pastebėkite tokią akimirką, „YouTube“ turi vieną spalvų schemą ir viską paryškins viena spalva, tada pamatysime, kad tai daro beveik visos didelės įmonės.
![]()
Ryškus pavyzdys, kaip „YouTube“ bando išsiskirti, ir pasirodo
Be to, net tose svetainėse, kur raudona yra pagrindinė elementų spalva, jos per daug nepridedama, nes raudonos spalvos gausa labai erzina, o jei svetainėje yra tekstas, ilgai skaitytis nėra labai patogu, raudoni elementai labai atitraukia.
Todėl tinklaraščiuose ir informacijos svetainėse retai naudojami raudoni elementai.

Raudona taip pat naudoja „Coca-Cola“, o pagrindinis konkurentas - „Pepsi“ - mėlyną
Gal apie tai negalvojote, tačiau „Cola“ išsiskiria bet kurios parduotuvės lentynoje būtent dėl \u200b\u200braudonos prekės ženklo spalvos.

Mėlyna spalva pirmiausia reiškia dangų ir vandenį. Tai kažkas didžiulio, gilaus, ramaus ir raminančio. Tuo pačiu metu yra tam tikra paslaptis ir maža baimė dėl didingo gylio.
Mėlyna spalva psichologijoje yra kilni spalva, tačiau, kaip ir raudona. Mėlynas kraujas dėl priežasties vadinamas mėlynu, tai reiškia aristokratišką kilmę.
Mėlyna retai reiškia skambutį, tačiau ji, priešingai nei raudona, geltona ir ryškiai žalia, nesukelia stiprios emocinės reakcijos. Mėlyna yra daugiau ramybės, pusiausvyros, bet tuo pat metu sąžiningumo ir kilnumo spalva.
Gėlių psichologija kartais pasireiškia drabužiais. Atminkite, kas mėgsta dėvėti mėlyną spalvą, ir greičiausiai jie yra ramūs ir pasitikintys žmonėmis, nors yra ir išimčių.
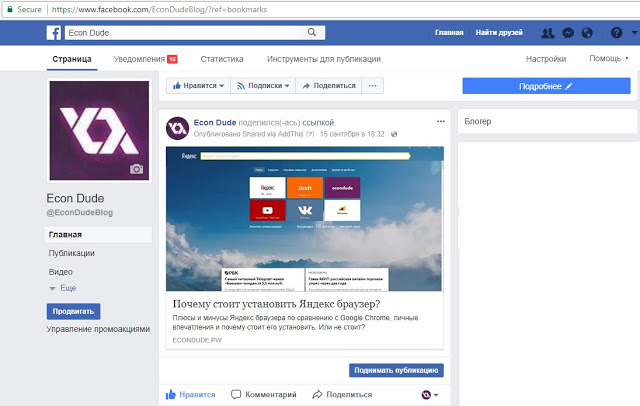
Kalbant apie dizainą, mėlyną spalvą pasirinko didžiausi socialiniai tinklai - „Vkontakte“ ir „Facebook“ (pirmasis buvo pavogtas iš antrojo).

„Facebook“ net daro mokamą konversiją mėlyną
Įdomu, kad „Facebook“ pranešimams naudoja raudoną spalvą, prioritetas, be abejo, yra raudona.
Manau, kad būtent todėl „YouTube“ (arba, pavyzdžiui, „Alfa-Bank“) pasirinko raudoną spalvą, kai, pateikdamos logotipus ir prekės ženklus, šios įmonės išsiskiria.
Atminkite, kad didžiosios įmonės dažniausiai naudoja ne daugiau kaip 3 spalvas, rečiau kai 4 (balta, pilka, juoda ir viena iš vaivorykštės spalvų). Gana retai vienoje svetainėje yra daugiau nei 3 vaivorykštės spalvos, tačiau tinklaraščiuose, kuriuose yra žmonių, turinčių blogą skonio jausmą, jūs nuolat matysite gėlių krūvą ir tvirtą cirką.

Viena pagrindinių spalvų schema išsaugoma tinklaraštininko abėcėlėje
Visos spalvos, artimos mėlynai, turi panašią reikšmę, tuo tarpu įdomu, kad reikšmė keičiasi priklausomai nuo artumo kitai, taigi susimaišo.

Klasikinė spalvų paletė
Pavyzdžiui, rožinė ir violetinė yra kompromisas tarp raudonos ir mėlynos spalvos, savaime suprantama ne tik su šiomis dviem spalvomis, bet ir su kitomis, kurios jau yra jų pačių reikšmės.
Atsakydamas į klausimą, ką spalvos reiškia psichologijoje, susikoncentruoju į labai pagrindinius dalykus, nemėgindamas sugalvoti jokių naujų prasmių.
Visas spalvų prasmės aiškinimas remiasi tik tuo, su kuo žmonės susidūrė daugelį tūkstantmečių, - gamtos reiškiniais.

Kita pagrindinė klasikinė spalva yra žalia, bet pirmiausia nedidelis nukrypimas.
Tiesą sakant, yra tik trys pagrindinės spalvos, matote net aukščiau esančiame paveikslėlyje, kur matote spalvų schemą, sakoma: raudona, žalia ir mėlyna. Kompiuteryje galite išreikšti bet kurias spalvas per šias tris spalvas, likusios yra jų dariniai.
Pavyzdžiui, absoliučiai raudona spalva yra 225 raudona 0, žalia, 0 mėlyna. Bet tarkime, kad geltona, jei maksimaliai atsukite raudoną ir žalią (225), o ne jungiate mėlyną.
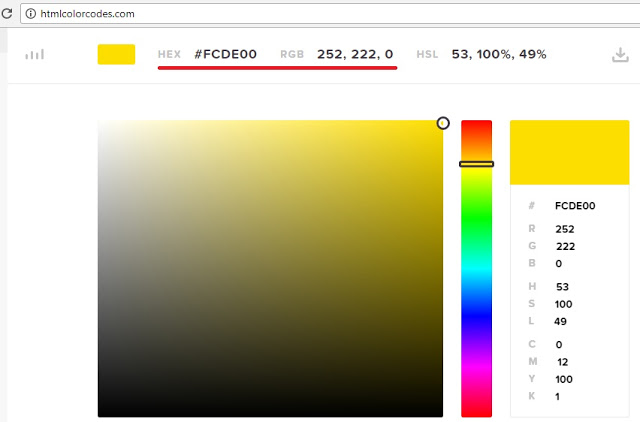
Taip pat kompiuteryje bet kurią spalvą galima nurodyti naudojant kodą:

http://htmlcolorcodes.com/
Geltonas kodas bus # FCDE00, nors tai padės programuotojams labiau, tačiau kartais jis gali būti naudojamas tinklaraščių dizaine HTML kodu.
Taigi ką žalia reiškia spalvų psichologija ir svetainės dizainas?
Žalia, visų pirma, yra gyvybės ir žolės spalva, tai yra augimo ir gamtos spalva. Tai yra natūralumo spalva. Kalbant apie augimo spalvą, tai yra gana juokinga, nes būtent dėl \u200b\u200bto pinigai visur yra dažomi žalia spalva.
Manoma, kad žalia spalva taip pat simbolizuoja jaunystę ir jaunystę, tačiau jie girdėjo sakydami „ji vis dar žalia“ - tai reiškia jauną ir nepatyrusią.
Senas augalas nebebus žalias.
Ir jei tamsiai žalia (arčiau juodos) paprastai yra gana sunki spalva su sunkia žinia, kuri psichologiškai reiškia maždaug kaip tamsus miškas naktį (nieko gero), tada ryškiai žalia yra rūgštinė, tai yra beprotybės spalva.
Tai taip pat yra nuodų, bakterijų, ligų, mikrobų, radiacijos ir rūgšties spalva.
Yra nemažai svetainių, kuriose naudojama tamsiai arba šviesiai žalia spalva (o kiti mėlynos ir raudonos spalvos atspalviai yra gana priimtini), nes žalia spalva yra gana nuobodu spalva, ji atpalaiduoja.

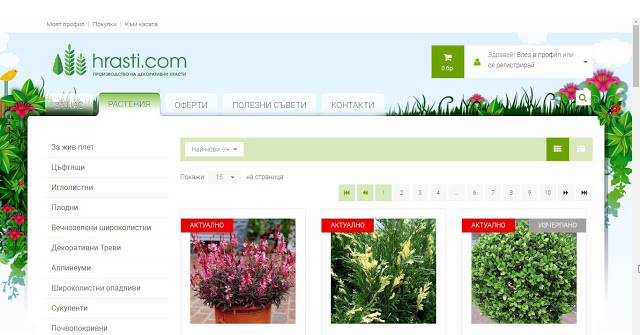
Išimtys - vietos apie ekologiją, gyvūniją ir gamtą
Žalia agresyvumo prasme yra priešinga raudonai, ji visai nėra agresyvi, o priešingai, ramina. Nors ryškiai žalia žudo smegenis.
Apskritai ekologišką teritorijų dizainą galima rekomenduoti tik tam tikrų temų vietoms: gamtai, ekologijai, gyvūnams, augalams ir kt.
Spalva kaip prekės ženklo dalis
Prekės ženklo spalva (dažnai logotipas) yra svarbus prekės ženklo dalykas. Jei mes kalbame apie ekologišką, tada ją priėmė bankai.
Pasirinkdami pagrindinę svetainės spalvą, logotipą ar dizainą, atminkite, kad jūsų prekės ženklas taip pat bus siejamas su spalva.

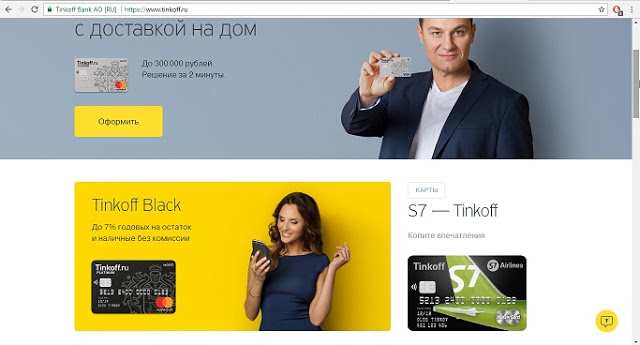
„Tinkoff Bank“ pasirinko geltoną - kaip jaunesnę ir aktyvesnę
„Alfa-Bank“ pasirinko raudoną.
Panašiai kaip su mobiliojo ryšio operatoriais „Bilan“, „Megaphone“ ir kt. Jei didelė įmonė „užfiksuoja“ tam tikras spalvas, kitiems sunkiau naudoti tą pačią spalvą savo prekės ženklui, nes ji bus susijusi su didesne įmone.
Bet net ir mažoms įmonėms ar prekių ženklų svetainėms yra naudinga pasirinkti spalvą ir paversti ją pagrindine, taigi klientų ir skaitytojų smegenyse sukuriate papildomą jungiamąjį elementą, kad turite ne tik pavadinimą (prekės ženklą), bet ir spalvą.
Kalbant apie svetainės ar tinklaraščio dizainą, galite pridėti daug savo spalvų ir logotipo, pavyzdžiui, labai įdomus sprendimas pridėti jį prie visų paveikslėlių (jei jie yra jūsų ir unikalūs), jei prisimenate senovės svetainę „demotivatorius“, tada juodas nuotraukų rėmelis buvo skiriamasis ženklas. prekės ženklas.
Nepamirškite padaryti atpažįstamą ir stilingą svetainės adresatą, „Yandex“ jis gali būti matomas paieškos rezultatuose, o žmonės į tai žiūrės jūsų svetainėje.
Tačiau pagrindinis dalykas yra elementų, dangtelių ir mygtukų spalva. Manau, ir, matyt, geriausia viską padaryti viena spalva, kaip matote iš straipsnio, tai daro daugelis geriausių kompanijų ir populiarių svetainių. Nors iš principo galite išbandyti kelių pagrindinių spalvų derinius, skaitykite apie tai.
Spalvų psichologija taip pat naudojama reklamoje. Tai lengva pastebėti, jei pažvelgiate į skirtingų svetainių antraštes, jie dažnai bando padaryti jas ryškiomis ir naudoti mėlyną, geltoną, raudoną ir kartais žalią. Tačiau jei tai daroma per daug ryškiai, tai rodo per didelį apsėstumą, kuris nesukelia pasitikėjimo savimi.

Balta ir juoda yra klasikinės spalvos, kurios ne visada ką nors reiškia. Svetainėms tai pirmiausia yra fono ir teksto spalva, nes jie yra kuo toliau vienas nuo kito, todėl geriausiai skaitomas juodas tekstas baltame fone.
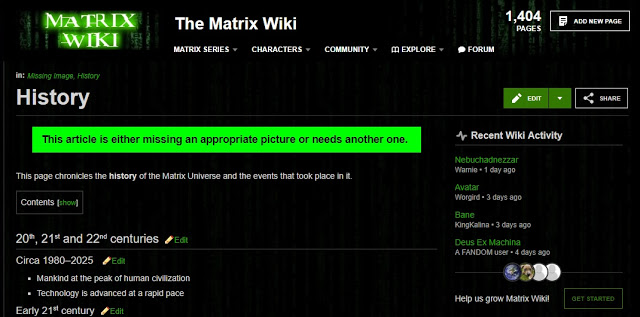
Jei mes kalbame apie svetainės dizainą, tada nepageidautina, kad bet kokie mygtukai ir sąsajos elementai būtų juodos spalvos, tai retai daroma. Tai išsiskirs per daug, nes tekstas taip pat juodas. Taip pat yra svetainių, kurių visas fonas yra juodas, o tekstas - baltas. Tai gali veikti, tačiau labai sunku stilingai įgyvendinti.
Prisimenu šlykštų svetainių apie „Matricą“ sprendimą padaryti kažką panašaus:

Kai kurie internetinių svetainių dizaineriai per daug dėmesio skiria dizainui ir vaizdams. Visų pirma, daugeliui svetainių svarbu, kad tekstą būtų lengva perskaityti ir kad dizainas nebūtų erzinantis, ir tik tada galima pagalvoti, kaip dizainą padaryti stilingą.
Atgal į gėles.
Balta spalva yra tai, kad, viena vertus, apskritai nėra spalvų, kita vertus, tai yra visos spalvos vienu metu. Balta spalva yra labai neutralus spalvų pasirinkimas, nieko nesakanti, daugelyje filmų apie būsimus žmones dėvimi balti drabužiai, pabrėžiantys vystymąsi ir grynumą, kartu pabrėžiantys standartizavimą ir tvarką.
Labai panaši situacija su juoda, bet juoda taip pat yra elitinė spalva, tačiau, viena vertus, ji yra elitinė, o, kita vertus, yra tos pačios blogio ir banditų (kaip raudona) spalva. Jis yra elitinis tuo, kad juoda bet kurioje situacijoje beveik visada yra stilinga, o juoda prekių pakuotė taip pat gali parodyti, kad kažkas ten brangu.
Apvynioti ką nors brangaus ir rimto geltonai bus reta.
Žmogaus mėgstama spalva gali pasakyti ką nors apie jo psichologiją, tačiau jei esate žiniatinklio valdytojas ar dizaineris, pirmiausia turite pradėti ne nuo savo asmeninių nuostatų, bet nuo savo tikslinės auditorijos ar kliento poreikių. Yra įvairių atvejų ir skirtingų svetainių, kai kur reikia vieno dizaino ir spalvos, kitur.

Geltona ir oranžinė spalvos, nors ir yra ryškiausios ir įsimintiniausios per šviesus. Matai? Nematai? Aš čia apie tą patį. Čia taip pat sunku pamatyti, nes nepaminėjau kitos spalvų derinimo taisyklės.
Spalvų schemoje kiek įmanoma geriau rinkitės spalvas. Pavyzdžiui, juoda ir balta puikiai dera. Ta pati geltona spalva nėra tokia bloga, jei fonas skiriasi.
Pavyzdžiui todėl geltona yra daug geriau skaitoma.
Bet vis tiek jis per daug įtempia akis.
Geltona spalva psichologijoje yra aktyvumas ir akivaizdus vaizdas - saulė ir šviesa, tačiau, nors ir šilta, žiūrėjimas į ją yra pavojingas akims.
Labai nedaugelis svetainių naudoja geltoną spalvą, todėl tai rizikingas sprendimas. Naudodamiesi geltona spalva, jūs iškart viską paverčiate klounu ir cirku. Be to, dar viena problema yra tai, kad geltonas baltame fone yra labai negražus ir labai blogai skaitomas, kaip sakiau.
Nors yra išimčių ir gerų integracijos pavyzdžių.

Bet čia geltona yra ne tekstas, o tik kai kurie elementai
Ir atkreipkite dėmesį, kaip tai dera su juoda (aukščiausios kokybės spalva), kuri šiuo atveju yra gana gera. Tarsi kalbėtume ne tik apie veiklą ir jaunystę, bet ir apie stilių + kažką rimto.
Panaši situacija ir su belyte. Taigi geltoną taip pat galima naudoti, bet atsargiai. Beeline, beje, taip pat derina geltoną su juoda.

Tuo pačiu metu svetainės apačioje beveik nėra geltonojo banko
Su šiomis spalvomis svarbu nepersistengti. Kalbant apie pilką, tai yra puiki spalva baltame fone, siekiant pabrėžti antrinius elementus. Ką reikia pasakyti ar parašyti, tačiau jis yra labiau techninės svarbos ir tinka ne visiems.
Štai viskas su pagrindinėmis spalvomis, tokie įrodymai kaip rožinė yra sąlygiškai moteriška spalva ir meilės spalva, kurios nemaniau, tai suprantama. Psichologijoje violetinė spalva reiškia, kad žmogus yra emociškai priklausomas nuo kitų ir ieško pripažinimo, nors jie rašo tam tikrose abejotinose svetainėse ir aš to nemanau. Tikiuosi, kad jums buvo įdomu skaityti apie spalvų psichologiją, susijusią su svetainės ar tinklaraščio dizainu.
Dažnai mokydamiesi interneto dizaino turite ieškoti šaltinio kodai kitų žmonių tinklalapiai. Tam nereikia jokios papildomos programinės įrangos. Pakanka bet kurios naršyklės, tokios kaip Opera.
Naudojimo instrukcija
Paleiskite „Opera“ naršyklę.
Eikite į svetainę, kurios HTML kodą norite peržiūrėti. Jei reikia, atidarykite vieną ar kitą ant jo. puslapius.
Jei naudojate modernią „Opera“ naršyklės versiją, spustelėkite raudoną mygtuką su balta raide O, esančiu viršutiniame kairiajame kampe. Pasirodys meniu. Senesnėse naršyklės versijose, taip pat jei klasikinė versija pasirinkta šiuolaikinėje versijoje, meniu jau yra ekrano viršuje.
Nepriklausomai nuo to, kaip iškvietėte meniu, pasirinkite elementą po juo „View“.
Pasirodžiusiame submeniu pasirinkite „Source Code“.
HTML kodas puslapius atsidarys atskirame skirtuke. Atkreipkite dėmesį, kad įvairūs jo fragmentai yra paryškinti spalvomis, kad būtų lengviau skaityti. Jei norite, perjunkite puslapį ir šaltinio kodą tiek kartų, kiek reikia, kad suprastumėte, kurie jo fragmentai yra atsakingi už kuriuos rodomus elementus.
Atminkite, kad:
- neįmanoma nusiųsti modifikuoto šaltinio kodo į serverį-
- rodomas tik HTML kodas puslapius, taip pat neįmanoma pamatyti svetainės „variklio“ scenarijų turinio (ypač PHP kalba)
- galiojantys įstatymai neleidžia naudoti kitų žmonių puslapių kodų fragmentų, kurie yra originalūs ir sukurti kaip kūrybinė veikla (pvz., „Java“ scenarijai) kitose svetainėse, be šių fragmentų autorių leidimo.
Jei norite, visose kitose jūsų kompiuterio naršyklėse raskite panašiai suprojektuotus meniu elementus. Palyginkite to paties šaltinio kodą puslapius atidarius jį su kitomis naršyklėmis. Galbūt ji šiek tiek skirsis. Taip yra dėl to, kad kai kurie serveriai, gavę informacijos apie naudojamą naršyklę, šiek tiek keičia automatiškai sugeneruotą kodą puslapius. Anksčiau tai dažnai būdavo daroma apgalvotai, siekiant pabloginti svetainės suderinamumą su įvairiomis naršyklėmis, tačiau šiandien daugiausia jos siekiama pagerinti.
Naršymas puslapiuose naršyklėje organizuojamas taip: programa siunčia užklausą nuorodoje nurodytam serveriui, o atsakydama gauna „atsarginių dalių“ rinkinį ir surinkimo instrukcijas. Atsarginės dalys yra atvaizdai, „Flash“ elementai, garso ir kiti failai bei instrukcijos, kaip tinkamai juos išdėstyti puslapyje, nuspalvinti jo foną, naudoti tam tikras ausines ir šrifto dydžius ir kt. yra šaltinio kode. Naršyklės vartotojas gali pamatyti šį kodą, o ne tik pagal jo instrukcijas surinktą puslapį.
Naudojimo instrukcija
Šiuolaikinės naršyklės turi įmontuotas funkcijas puslapio šaltinio kodams peržiūrėti. Pvz., „Opera“, norėdami suaktyvinti šią parinktį, spustelėkite atidaryto svetainės puslapio vietą, kurioje nėra vaizdų, nuorodų ir kitų elementų, ir iššokančiame kontekstiniame meniu pasirinkite elementą „Šaltinio kodas“. Naršyklė atidarys šaltinį atskirame skirtuke, spalvindama tris spalvas su HTML žymomis, scenarijais ir paprastu tekstu.
Panašūs elementai, bet suformuluoti šiek tiek kitaip, yra kitų naršyklių kontekstiniame meniu. Pvz., „Google Chrome“ šis elementas vadinamas „Peržiūrėti puslapio kodą“, „Mozilla Firefox“ pasirinkite „Šaltinio puslapio kodas“, o „Internet Explorer“ - „Žiūrėti HTML kodą“. Kodo spalvų schema skirtingose \u200b\u200bprogramose taip pat šiek tiek skirsis.
„Google Chrome“ naršyklėje yra daug sudėtingesnė parinktis, leidžianti peržiūrėti šaltinį. Norėdami jį naudoti, tame pačiame kontekstiniame meniu pasirinkite parinktį „Peržiūrėti elemento kodą“. Po to skirtukas su atidarytu tinklalapiu bus padalintas į du rėmus - jo išvaizda išliks viršuje, o išsamiausia informacija pasirodys apačioje, surinkta ne tik iš šaltinio kodo žymų, bet ir iš įtrauktų CSS stiliaus failų. Apatiniame rėmelyje galite pasirinkti šaltinio eilutes, o naršyklė viršutinėje puslapio dalyje, kurią sudaro šios eilutės, paryškins. Tuo pačiu būdu, pasirinkus elementą viršutiniame kadre, apatiniame kadre bus rodomas su šiuo elementu susijęs kodas.
Jei puslapis įrašomas į kompiuterio standųjį diską, failą galima atidaryti naudojant bet kurį teksto rengyklę - šaltinio kodas jam rašomas kaip paprastas tekstas. Tiesiog vilkite šį failą į „Notepad“, „Word“ ar bet kurios kitos tokio pobūdžio programos langą. Naudodami įprastą redaktorių, galite ne tik peržiūrėti šaltinio kodą, bet ir jį redaguoti.
Dėmesio, tik ŠIANDIEN!
Viskas įdomu
Šiuolaikiniuose interneto puslapiuose daugiausia naudojamas „Unicode“ kodavimas. Tačiau kai kurie ištekliai buvo sukurti ilgą laiką ir nuo to laiko niekada nebuvo modernizuojami. Be to, net ir peržiūrėdama šiuolaikinę svetainę, naršyklė gali neteisingai nustatyti kodavimą. ...
Tinkamiausias būdas gauti šaltinio kodą yra susisiekti su autoriumi, autorių teisių savininku ar kitu asmeniu, kuris turi teisę ir galimybes suteikti jums tai su arba be jokių sąlygų. Tokiu atveju greičiausiai gausite ...
Puslapio šaltinio kodas yra svarbus dirbant internete. Tuo atveju, kai jums reikia kažkokio paveikslėlio ar naujienų, bet nežinote, kaip įterpti, galite nukopijuoti duomenis iš kitos svetainės. Norėdami tai padaryti, suraskite puslapio kodą. Įvairiose ...
„Yandex“ paieškos variklis yra vienas populiariausių. Norint kiekvieną kartą nerašyti svetainės adreso adreso juostoje, patogu „Yandex“ padaryti pagrindiniu puslapiu. Jums reikės kompiuterio; - vienos iš interneto naršyklių: Internet Explorer, Opera, ...
Pradinis puslapis visada atidaromas pirmasis, kai paleidžiate interneto naršyklę. O patogumui savo mėgstamą ar lankomiausią svetainę galite padaryti pagrindiniu puslapiu. Instrukcijos 1Nustatykite savo pagrindinį puslapį pasirinkdami vieną iš dviejų ...
Žiūrint vaizdo įrašą internete, dažnai kyla noras išsaugoti failą kietajame diske. Tam galite naudoti kelis paprastus metodus. 1 instrukcija Paprasčiausias pasirinkimas yra naudoti papildinio funkcijas ...
Apsvarstykite, kaip nustatyti puslapio šaltinio kodą, nes šis parametras yra labai svarbus dirbant internete. Jei jums reikia kokių nors naujienų, žymų ar paveikslėlio, bet jūs nežinote, kaip juos užregistruoti, visada galite nukopijuoti informaciją iš kitos svetainės, ...
Tinklalapiai, žiūrimi naudojant naršyklę, yra sukuriami naudojant HTML kodą. Paprastai vartotojui pats kodas nėra reikalingas, tačiau kai kuriais atvejais gali reikėti jį peržiūrėti, išsaugoti arba atidaryti kodo rengyklėje. ...
Paleidus naršyklę, pagrindinis puslapis įkeliamas į pagrindinį langą arba iš ankstesnės sesijos išsaugoti puslapiai. Pagrindinis puslapis pagal apibrėžimą yra namai. Jis ne visada yra paklausus, tik kai kuriais atvejais jis naudojamas ...
Galimybė peržiūrėti įvairių svetainių kodą gali būti labai naudinga kuriant svetainę pačiam. Galite pamatyti HTML kodą naudodami specialius nustatymus ir papildomus naršyklės plėtinius, taip pat programas, skirtas peržiūrėti ...
Beveik kiekviena interneto naršyklė turi galimybę ieškoti tinklalapio, kurį gauna naršyklė, atsakydama į prašymą serveriui, šaltinio kodo. Patekimas į atitinkamą komandą organizuojamas maždaug taip pat, tačiau ...
Turite greitai pamatyti visus pakeitimus pačioje svetainėje, nepažeisdami internete paskelbtų failų ir svetainės kodo. Pvz., Pakeiskite bloko spalvų schemą, perkelkite perkeltą elementą ir pan.
Tam daugelis žiniatinklio valdytojų naudoja vietinius „Denwer“ ar „OpenServer“ serverius, paleidę pilną svetainės kopiją savo kompiuteryje. Šis metodas yra universalus ir tinkamas profesionalams, su juo galite patikrinti įvairių scenarijų ir papildinių veikimą, eksperimentuoti su dizaino pakeitimu ir redaguoti visus svetainės failus ir atlikę testą atitinkamus pakeitimus perkelti tiesiai į svetainę.
Vartotojams, kurie yra toli nuo žiniatinklio valdytojų meno, šiems tikslams rekomenduoju naudoti naršyklę. Kadangi aš naudoju „Chrome“, pateiksiu instrukcijas su ekrano kopijomis, skirtomis būtent šiai naršyklei. Pagal analogiją galite dirbti su „Opera“, „Yandex.Browser“, „Mozilla Firefox“ ir kitomis naršyklėmis, jų įrankių principas yra panašus.
1 instrukcija: kaip naršyklėje peržiūrėti visą HTML svetainės kodą
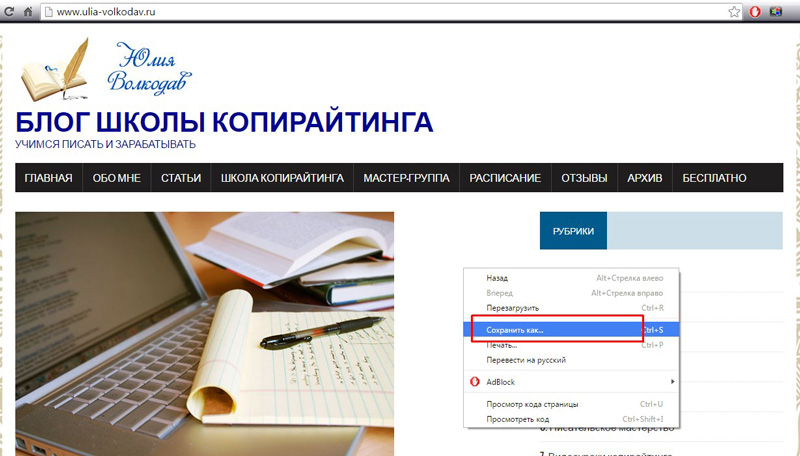
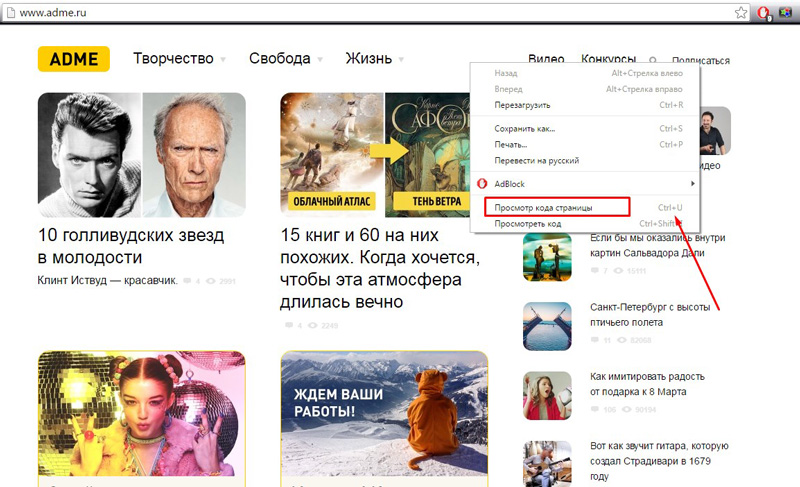
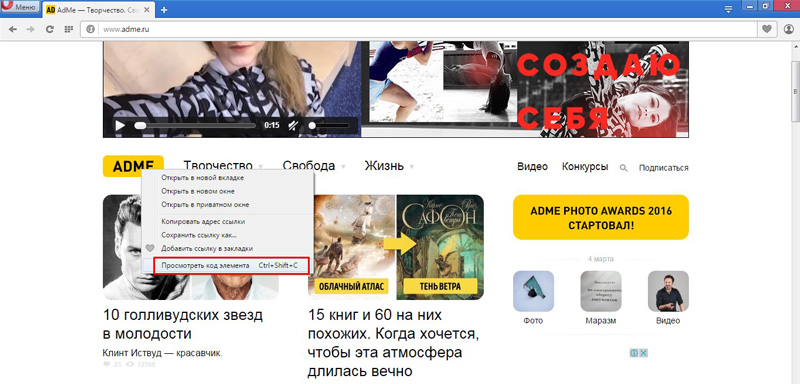
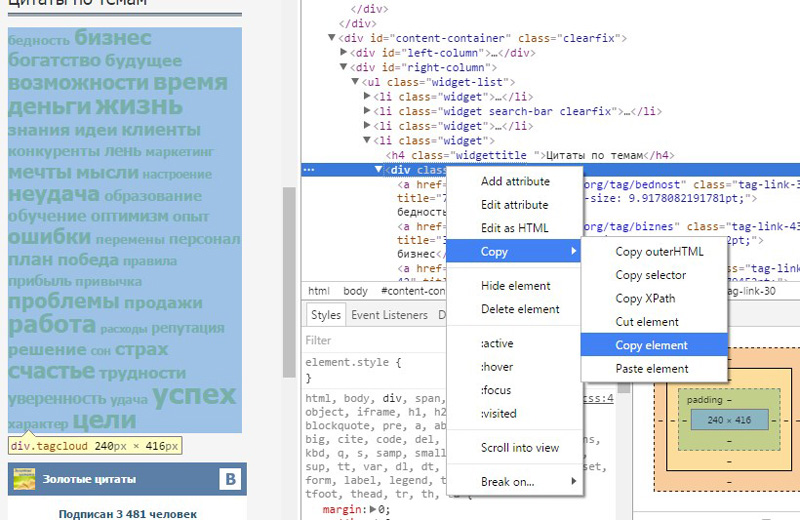
Mes atidarome reikiamą jūsų svetainės puslapį. Dešiniuoju pelės mygtuku spustelėkite reikalingą elementą, pasirodys kontekstinis naršyklės meniu su prieinamomis komandomis:
1 paveikslas. Peržiūrėkite visus tinklalapio HTML kodus „Chrome“ naršyklėje
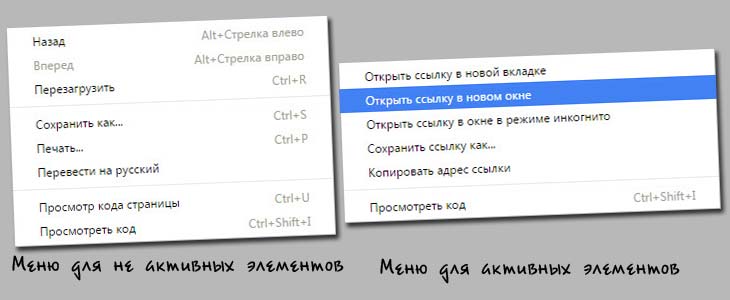
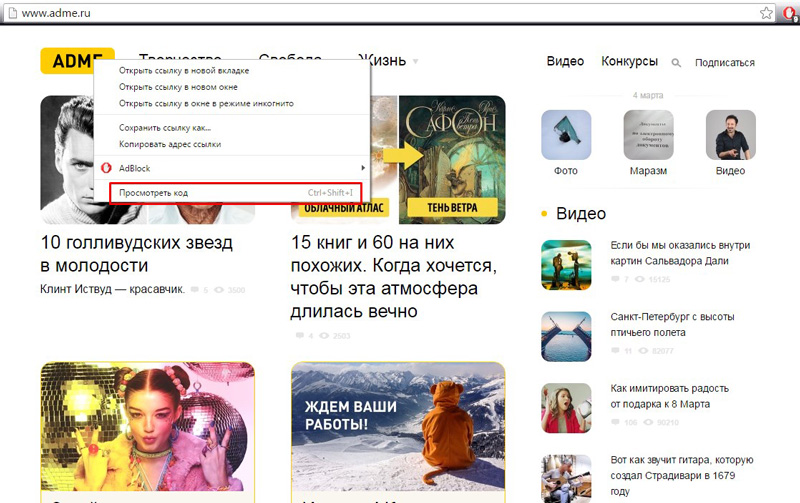
Svarbu: Išskleidžiamajame meniu esančios komandos gali skirtis, pavyzdžiui, aktyviems elementams (nuorodos, paveikslėliai, vaizdo įrašai) ir neaktyvioms (tekstas, fonas, dalybos):

2 pav. „Chrome“ naršyklės iššokantis meniu
Todėl, jei neradote reikiamos komandos, tiesiog spustelėkite dešiniuoju pelės mygtuku kitoje vietoje arba naudokite naršyklės sparčiuosius klavišus.
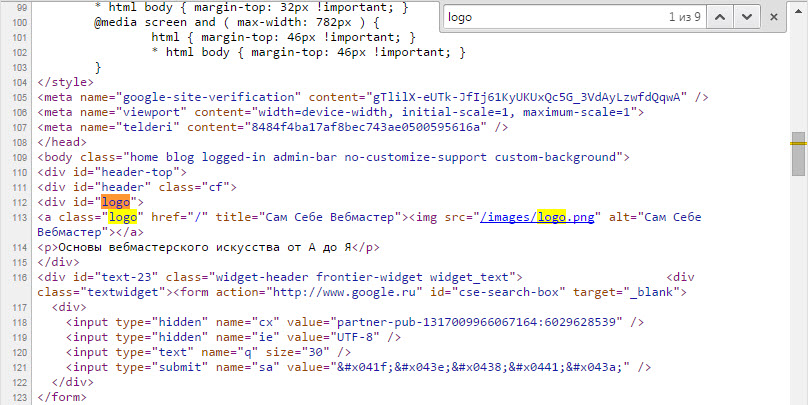
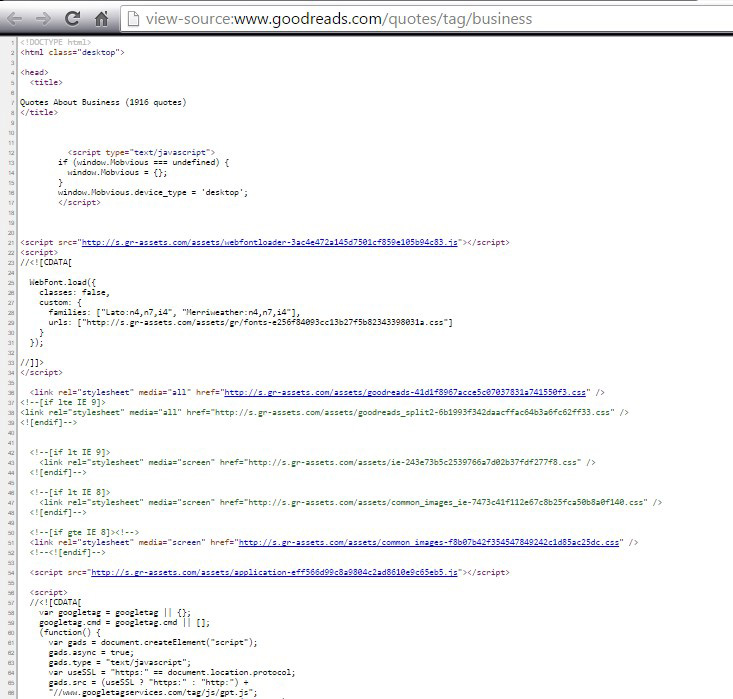
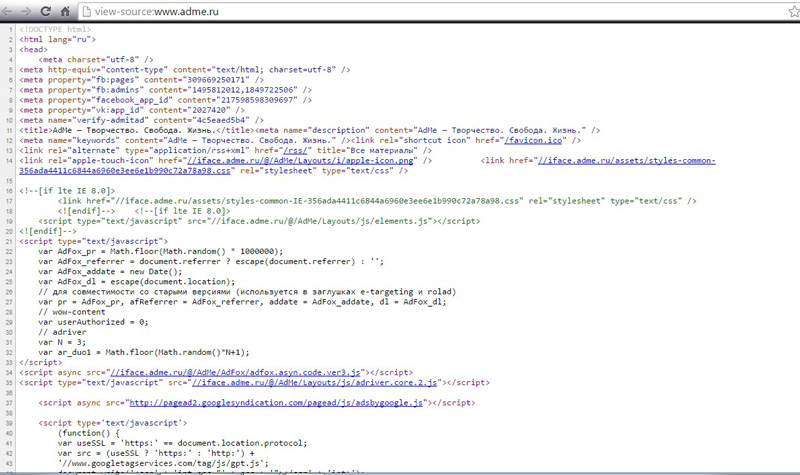
Grįžkime prie 1 paveikslo, jis rodo reikiamą komandą, kad būtų galima pamatyti visą šaltinio tinklalapio HTML kodą, jis vadinamas „ Peržiūrėti puslapio kodą“. Spustelime komandą, atsidaro naujas skirtukas su visu šaltinio tinklalapio kodu, didelis pliusas viskam - žiūrėti galima su sintaksės paryškinimu:

3 pav. Šios svetainės kodo fragmentas
Šis įrankis yra labai naudingas ieškant ir redaguojant reikiamus elementus.
Alternatyvūs būdai peržiūrėti visą tinklalapio HTML kodą
Norėdami greičiau pasiekti, galite naudoti kitus būdus, kaip paskambinti šiuo įrankiu.
- 1 paveiksle taip pat matome, kad šią komandą galima naudoti sparčiuoju klavišu
+ ; - Įklijuokite rodinio šaltinį į naršyklės adreso juostą: vietoj mano domeno įveskite savo adresą;
Abu metodai yra universalūs ir turėtų veikti visose naršyklėse.
Iš pradžių kažkam gali atrodyti, kad tai visai nėra būtinas įrankis, tačiau peržiūrėti visą svetainės HTML kodą puikiai tinka norint ieškoti reikalingų kodo elementų, tai gali būti nuorodos, žymės, metažymos, atributai ir kiti elementai.
„Hotkey“ derinys

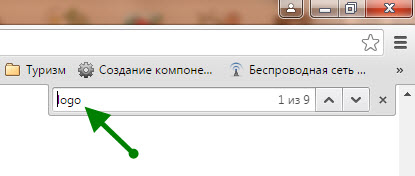
3 pav. Paieška pagal svetainės kodą
Įvedę užklausą į paieškos formą, ekranas persikels į pirmąjį rastą elementą, naudodamas rodykles galite judėti tarp jų ir pasirinkti jums reikiamą:

4 pav. Paieška pagal HTML svetainės kodą
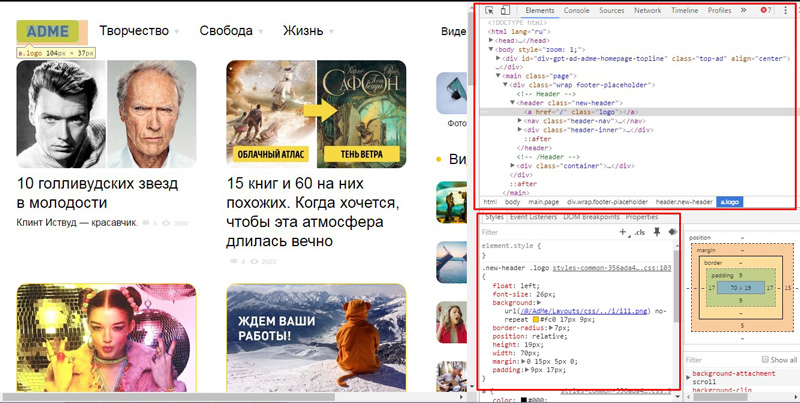
2 instrukcijos: kaip peržiūrėti ir redaguoti HTML ir CSS svetainės kodus „Google Chrome“
Dabar pati svarbiausia dalis, kurioje parodysiu, kaip naršyklėje galite redaguoti svetainės HTML ir CSS kodus. tada perkelkite pakeitimus į naršyklę.

Štai toks naudingas įrankis visada prieinamas jūsų naršyklėje, eksperimentuokite su kitomis komandomis, kurios padės jums redaguoti svetainę.
1 balsasLaba diena, mieli mano tinklaraščio skaitytojai. Taip atsitinka, kad svetainėje rasite kokią nors malonią funkciją ir pradeda kankinti klausimas, kaip kūrėjas pasiekė tokį įdomų efektą.
Pasirodo, atsakymą rasti gana paprasta. O jei turite tam tikrų įgūdžių, galite surinkti daug tokių žetonų ir per trumpą laiką sukurti savo unikalią svetainę.
Šiandien kalbėsime apie tai, kaip atidaryti tam tikro elemento puslapio kodą ir išmokti naudoti šį įgūdį savo naudai.
Pagrindinės kodo žinios
Mano svetainė yra skirta pradedantiesiems ir iš pradžių norėčiau trumpai papasakoti apie svetaines ir visą kodą.

Norėdami piešti paveikslėlį, tada supjaustykite jį į mažas dalis, parašykite kodą, kurio dėka naršyklė vėl surinks visus elementus į vieną visumą. Viskas atrodo labai sudėtinga? Visiškai ne, ir neturėtumėte dėl to liūdėti.
Tokiu būdu kuriamos kokybiškos svetainės. Jei norite - įsigilinkite į šį reikalą ir studijuokite, nėra noro - niekas negali jūsų priversti.
Galiu pasakyti tik vieną dalyką ... Nėra nieko malonesnio, kaip pamatyti, kaip nesuprantami tavo parašyti žodžiai paverčiami į vieną visumą ir atgyja: susieja nuorodos, juda mygtukai, juda paveikslėliai, šliaužia tekstas. Manau, kad žinau, kaip jautėsi Viktoras Frankenšteinas.
Kai pradedi suprasti slaptą kalbą ir pamatai, kad viskas iš tikrųjų yra daug paprasčiau, nei atrodė iš pradžių, tu negali patikėti savo jėgomis ir savo smegenų galimybėmis. Tai labai šaunu.
Kaip kuriamos svetainės? Idealiu atveju pirmiausia. Jis tiesiog piešia paveikslą. Pavyzdžiui, kaip parodyta paveikslėlyje žemiau. Kol kas tai tik vaizdas, nuotrauka. Jokios nuorodos neveikia, kai spustelėjate, kad niekur neinate, paieška neatliekama.

Pagal šį paveikslą. Pažvelkite į žemiau pateiktą ekrano kopiją. Jums gali atrodyti, kad tai absurdas ir labai sudėtingas personažų rinkinys. Tiesą sakant, viskas nėra taip sudėtinga, yra tam tikras algoritmas.
Yra tik apie 150 žymų ir kiekviena iš jų yra atsakinga už tam tikrą veiksmą: nuorodą, perkėlimą, paryškintą spalvą, pavadinimą ir pan. Suprasti juos nėra taip sunku, jei yra noras ir neprisiminti laiko.

Dėl šių atributų žinojimo galima išspręsti beveik bet kokią užduotį. Čia yra tik būdai tikslui pasiekti, kiekvienas kūrėjas randa savo.
Patyrę kūrėjai iškart mato, kaip pasiekti rezultatą, o kiti turi galvoti, ieškoti atsakymo straipsniuose ar konkurentų šaltiniuose. Jie tiesiog užima reikiamą dalį trečiosios šalies svetainėje ir patys redaguoja. Tai žymiai sumažina darbo procesą.
Šiek tiek vėliau parodysiu jums konkretų pavyzdį.
Kodo vaizdas
Taigi leiskite man pirmiausia parodyti, kaip elgtis, jei reikia išmokti kažkieno HTML. Tada atidžiau panagrinėsime visus kitus klausimus.
Geriausias būdas
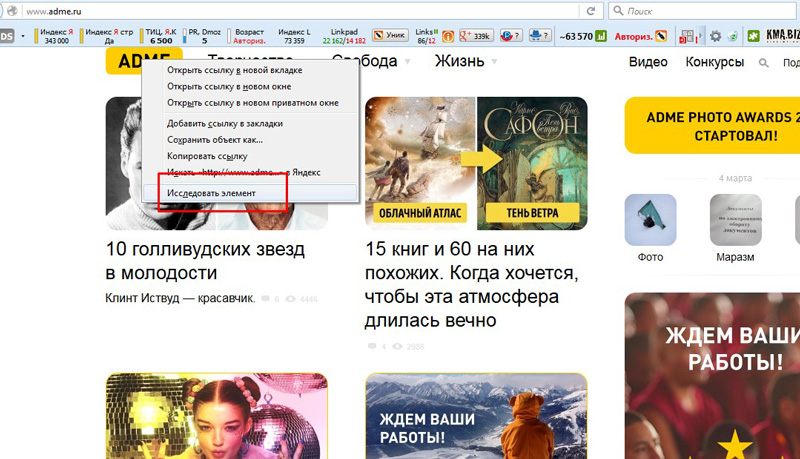
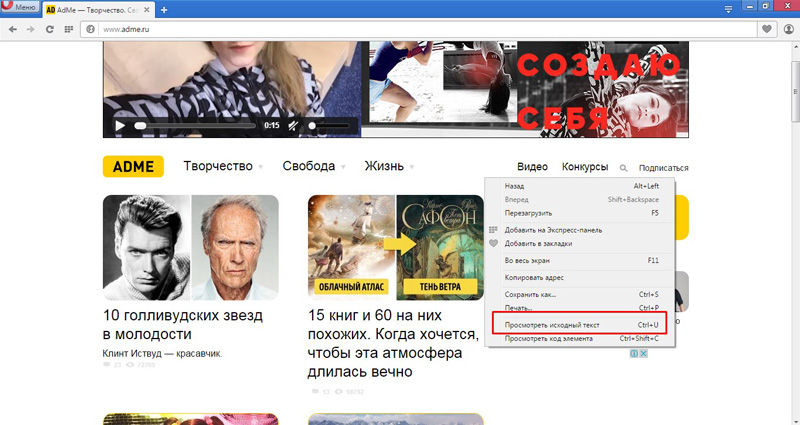
Metodas, kurį pirmiausia aprašysiu, pradedantiesiems yra šiek tiek sudėtingas, tačiau kaip įžanga jis bus perskaitytas. Atidarykite puslapį ir spustelėkite dešinįjį pelės mygtuką. Pasirinkite elementą „Išsaugoti kaip ...“

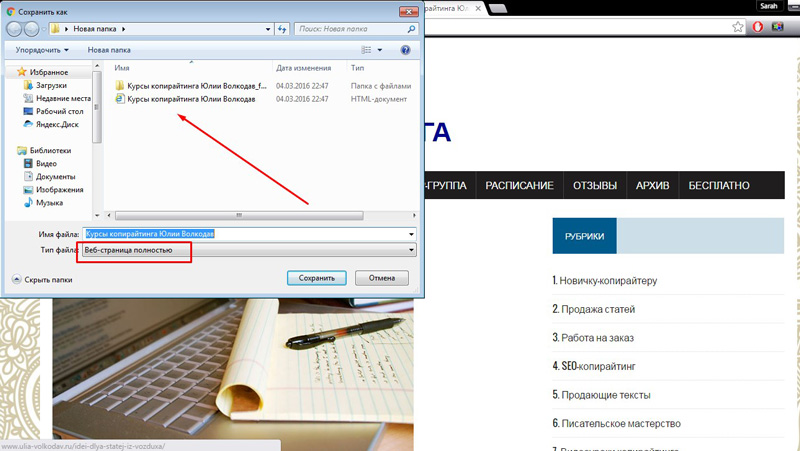
Išsaugokite visą tinklalapį. Kaip matote ekrano kopijoje, aš jau viską atsisiunčiau iš anksto. Čia mes turime du aplankus.

Jame yra viskas, ko reikia. Kiekvienas daiktas. Jei tai suprantate, galite greitai gauti viską, ko jums reikia. Tačiau tokia užduotis vis labiau tampa neįmanoma. Atsisiuntimas nevykdomas. Ką daryti, jei draudžiama kopijuoti puslapį?
Tai yra „Google Chrome“
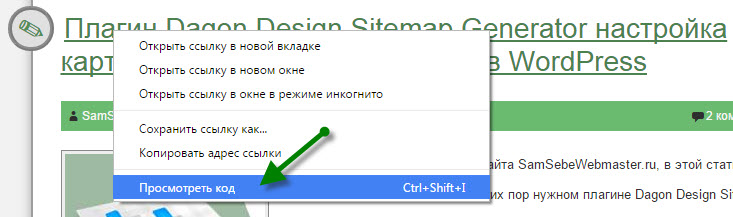
Kaip jūs tikriausiai jau pastebėjote, dažniausiai naudojuosi „Google Chrome“ ir surasti kažkieno kodą šioje naršyklėje yra taip paprasta, kaip kriaušes nuskaityti. Kaip iš principo ir bet kuriame kitame. Schema nebus tokia panaši, bet identiška. Atidarome puslapį, kurio kodą norime žinoti, ir dešiniuoju pelės mygtuku spustelėkite bet kur. Atsidariusiame lange spustelėkite „Peržiūrėti puslapio kodą“.

Kodo lapas atsidarys naujame lange, kurį pradedančiajam sunku suprasti. Tačiau nereikia bijoti anksčiau laiko.

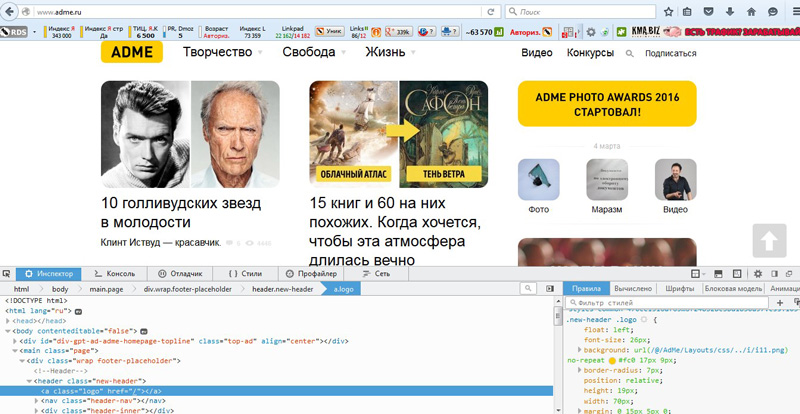
Jei jums reikia sužinoti tik vieno elemento kodą, užveskite pelės žymeklį ant jo ir dešiniuoju pelės mygtuku spustelėkite. Mes pasirenkame kitą chromo funkciją: „Peržiūrėti prekės kodą“.
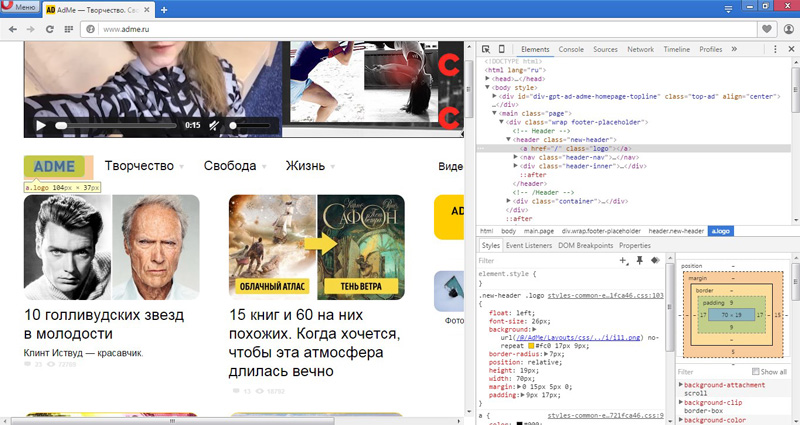
Pavyzdžiui, man gali būti įdomu, kaip gaminamas logotipas, kai naudojama paveikslėlis ar programavimo kalba? Galų gale galite piešti kvadratą naudodami css. Daugelis ekspertų pataria kuo daugiau rašyti kodą. Ir kaip jie veikia populiariose svetainėse?

Taigi atsirado reikiama informacija. Viršutinis html, apačioje css. Tai dvi kalbos. Pirmasis yra atsakingas už teksto komponentą, o antrasis - už dizainą. Jei css nebūtų, kiekvieną kartą tektų registruoti spalvą ir šrifto dydį. Kiekvienam puslapiui tai yra labai ilgas laikas. Bet jei nebūtų html, tada neturėtume tekstų. Grubiai paaiškinta, bet apskritai viskas taip.
Beje, jei jus domina, kaip tai išdėstyta čia, tuomet galite pamatyti nuorodą į paveikslėlį žemiau. Štai atsakymas.

„Mozilla Firefox“
Jei jums patinka dirbti maz, tada viskas bus ta pati. Atidarykite puslapį ir spustelėkite dešinįjį pelės mygtuką. „Šaltinio kodas“, jei norite pamatyti visą kodą.

Užvedus pelės žymeklį ant bet kurio elemento, galima atidaryti jo kodą.

Čia duomenys rodomi ekrano apačioje, tačiau kitaip viskas yra lygiai taip pat.

„Yandex“ naršyklė
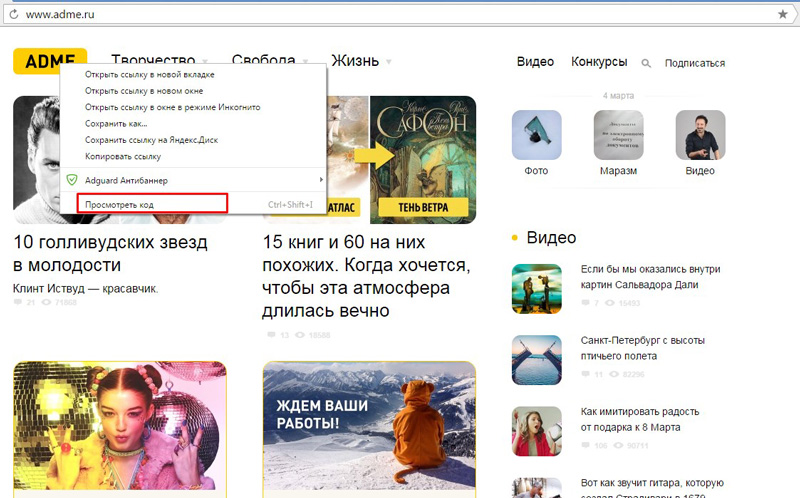
„Yandex“ naršyklėje viskas yra lygiai taip pat, kaip ir ankstesniuose dviejuose variantuose, atidarykite puslapį, spustelėkite dešiniuoju pelės mygtuku, peržiūrėkite puslapio kodą.

Užveskite pelės žymeklį ant elemento, jei norime tiksliai žinoti jo kodą.

Čia viskas rodoma taip pat, kaip ir chrome.

Opera
Ir pagaliau „Opera“.

Beje, galbūt pastebėjote, kad pele naudotis nereikia. Norėdami atidaryti kodą, reikia sparčiojo klavišo, o visoms naršyklėms jis yra tas pats: CTRL + U.

Daiktams: „Ctrl“ + „Shift“ + C.

Štai kaip atrodo rezultatas.

Tai bus įdomu pradedantiesiems
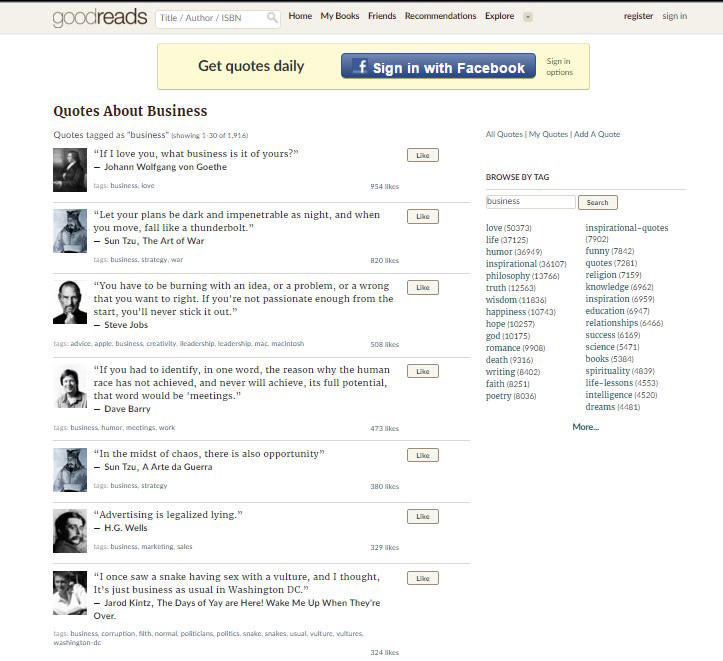
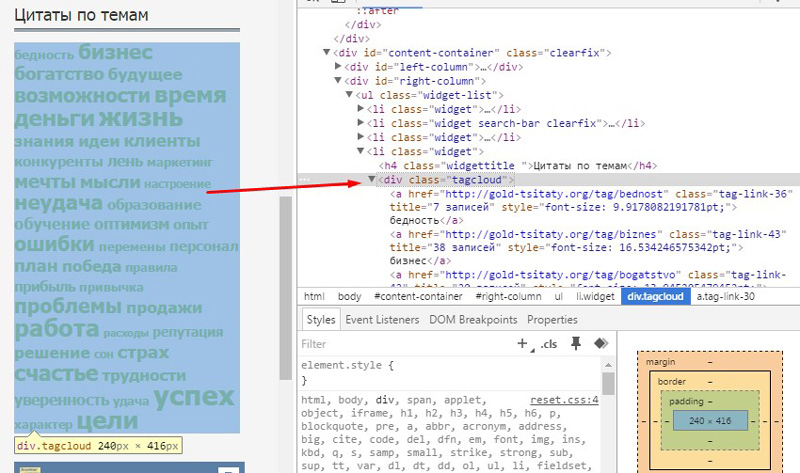
Dabar pažiūrėkite, kaip tai veikia. Jūs rasite svetainę ir jums tikrai patinka kai kurie elementai. Pavyzdžiui, šis. Kaip atidaryti elemento kodą, kurį jūs jau žinote.

Dabar nukopijuokite jį.

Aš naudoju, įklijuoju šį kodą į naują html failą, į kūno etiketę (tekstas anglų kalba).

Dabar pažiūrėkime, kaip viskas atrodys naršyklėje.

Atlikta. Kad tekstas būtų išlygintas kraštuose ir įgautų žalsvą spalvą, turite prisijungti css prie šio dokumento ir nukopijuoti kitą kodą iš svetainės, iš kurios mes įvedėme šį.

Dabar to nedarysiu. Tai užima daugiau laiko: ir mano, ir tavo. Manau, kad aprašysiu visas detales savo būsimuose leidiniuose. Prenumeruokite mūsų naujienlaiškį ir būkite pirmas, sužinojęs, kada pasirodys šis straipsnis.
Jei neturite jėgų, bet noriu daugiau sužinoti apie html ir css, tada tradiciškai galiu rekomenduoti nemokamus mokymo kursus.
Čia yra 33 pamokos, kaip išmokti html - „Nemokamas HTML kursas“ .

Čia yra visa informacija apie css - „Nemokamas CSS kursas (45 vaizdo įrašų vadovėliai!)“ .

Dabar jūs žinote šiek tiek daugiau. Linkiu sėkmės jūsų pastangose. Greitai pasimatysime!
Dažnai mokydamiesi interneto dizaino turite ieškoti šaltinio kodai kitų žmonių tinklalapiai. Tam nereikia jokios papildomos programinės įrangos. Pakanka bet kurios naršyklės, tokios kaip Opera.
Naudojimo instrukcija
Paleiskite „Opera“ naršyklę.
Eikite į svetainę, kurios HTML kodą norite peržiūrėti. Jei reikia, atidarykite vieną ar kitą ant jo. puslapius.
Jei naudojate modernią „Opera“ naršyklės versiją, spustelėkite raudoną mygtuką su balta raide O, esančiu viršutiniame kairiajame kampe. Pasirodys meniu. Senesnėse naršyklės versijose, taip pat jei klasikinė versija pasirinkta šiuolaikinėje versijoje, meniu jau yra ekrano viršuje.
Nepriklausomai nuo to, kaip iškvietėte meniu, pasirinkite elementą po juo „View“.
Pasirodžiusiame submeniu pasirinkite „Source Code“.
HTML kodas puslapius atsidarys atskirame skirtuke. Atkreipkite dėmesį, kad įvairūs jo fragmentai yra paryškinti spalvomis, kad būtų lengviau skaityti. Jei norite, perjunkite puslapį ir šaltinio kodą tiek kartų, kiek reikia, kad suprastumėte, kurie jo fragmentai yra atsakingi už kuriuos rodomus elementus.
Atminkite, kad:
- neįmanoma nusiųsti modifikuoto šaltinio kodo į serverį;
- rodomas tik HTML kodas puslapius, taip pat neįmanoma pamatyti svetainės „variklio“ scenarijų turinio (ypač PHP kalba);
- galiojantys įstatymai neleidžia naudoti kitų žmonių puslapių kodų fragmentų, kurie yra originalūs ir sukurti kaip kūrybinė veikla (pvz., „Java“ scenarijai) kitose svetainėse, be šių fragmentų autorių leidimo.
Jei norite, visose kitose jūsų kompiuterio naršyklėse raskite panašiai suprojektuotus meniu elementus. Palyginkite to paties šaltinio kodą puslapius atidarius jį su kitomis naršyklėmis. Galbūt ji šiek tiek skirsis. Taip yra dėl to, kad kai kurie serveriai, gavę informacijos apie naudojamą naršyklę, šiek tiek keičia automatiškai sugeneruotą kodą puslapius. Anksčiau tai dažnai būdavo daroma apgalvotai, siekiant pabloginti svetainės suderinamumą su įvairiomis naršyklėmis, tačiau šiandien daugiausia jos siekiama pagerinti.
Naršymas puslapiuose naršyklėje organizuojamas taip: programa siunčia užklausą nuorodoje nurodytam serveriui, o atsakydama gauna „atsarginių dalių“ rinkinį ir surinkimo instrukcijas. Atsarginės dalys yra atvaizdai, „Flash“ elementai, garso ir kiti failai bei instrukcijos, kaip tinkamai juos išdėstyti puslapyje, nuspalvinti jo foną, naudoti tam tikras ausines ir šrifto dydžius ir kt. yra šaltinio kode. Naršyklės vartotojas gali pamatyti šį kodą, o ne tik pagal jo instrukcijas surinktą puslapį.
Naudojimo instrukcija
Šiuolaikinės naršyklės turi įmontuotas funkcijas puslapio šaltinio kodams peržiūrėti. Pvz., „Opera“, norėdami suaktyvinti šią parinktį, spustelėkite atidaryto svetainės puslapio vietą, kurioje nėra vaizdų, nuorodų ir kitų elementų, ir iššokančiame kontekstiniame meniu pasirinkite elementą „Šaltinio kodas“. Naršyklė atidarys šaltinį atskirame skirtuke, spalvindama tris spalvas su HTML žymomis, scenarijais ir paprastu tekstu.
Panašūs elementai, bet suformuluoti šiek tiek kitaip, yra kitų naršyklių kontekstiniame meniu. Pvz., „Google Chrome“ šis elementas vadinamas „Peržiūrėti puslapio kodą“, „Mozilla Firefox“ pasirinkite „Šaltinio puslapio kodas“, o „Internet Explorer“ - „Žiūrėti HTML kodą“. Kodo spalvų schema skirtingose \u200b\u200bprogramose taip pat šiek tiek skirsis.
„Google Chrome“ naršyklėje yra daug sudėtingesnė parinktis, leidžianti peržiūrėti šaltinį. Norėdami jį naudoti, tame pačiame kontekstiniame meniu pasirinkite parinktį „Peržiūrėti elemento kodą“. Po to skirtukas su atidarytu tinklalapiu bus padalintas į du rėmus - jo išvaizda išliks viršuje, o išsamiausia informacija pasirodys apačioje, surinkta ne tik iš šaltinio kodo žymų, bet ir iš įtrauktų CSS stiliaus failų. Apatiniame rėmelyje galite pasirinkti šaltinio eilutes, o naršyklė viršutinėje puslapio dalyje, kurią sudaro šios eilutės, paryškins. Tuo pačiu būdu, pasirinkus elementą viršutiniame kadre, apatiniame kadre bus rodomas su šiuo elementu susijęs kodas.
Jei puslapis įrašomas į kompiuterio standųjį diską, failą galima atidaryti naudojant bet kurį teksto rengyklę - šaltinio kodas jam rašomas kaip paprastas tekstas. Tiesiog vilkite šį failą į „Notepad“, „Word“ ar bet kurios kitos tokio pobūdžio programos langą. Naudodami įprastą redaktorių, galite ne tik peržiūrėti šaltinio kodą, bet ir jį redaguoti.
 sotikteam.ru Išmanieji telefonai. Antivirusai. Programos. Instrukcijos Naršyklės
sotikteam.ru Išmanieji telefonai. Antivirusai. Programos. Instrukcijos Naršyklės